Pexel is a popular online platform providing high-quality, free stock photos and videos. Sometimes we need images/videos for Social Media Marketing, Presentations, Art and Design Projects, Product Design, Prototyping etc. In this post, we will integrate Pexel API for Seamless Image Retrieval.
Steps for Integration:
- Get Pexel API Licenses
- Create Named Credential and External Credential
- Create Apex Class to Integrate Pexel API
- Create LWC to Show Images
- Test Functionality
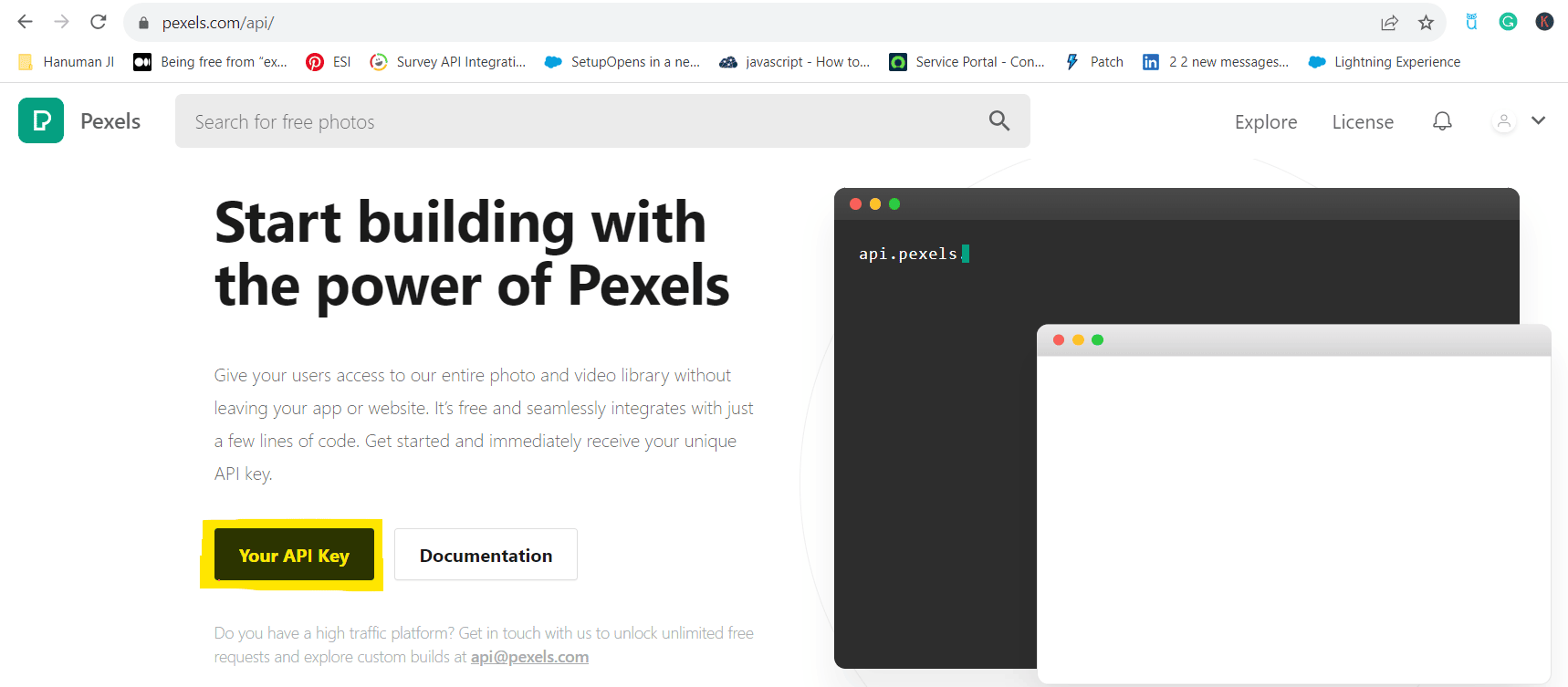
1. Get Pexel API Licenses
We need an API key to integrate Pexel with Salesforce. We have to register on its site. Once we register we will get an API key. We will use this API key in the Named Credential Setup.

2. Create Named Credential and External Credential
Named Credentials are used for securely storing and managing authentication credentials for external services or endpoints within Salesforce. Let us create a Named Credential and External Credential for the above-registered API.
External Credential:
Create an external credential with the below values.
| Label | External Callout EC |
| Name | ExternalCalloutEC |
| Authentication Protocol | Custom |
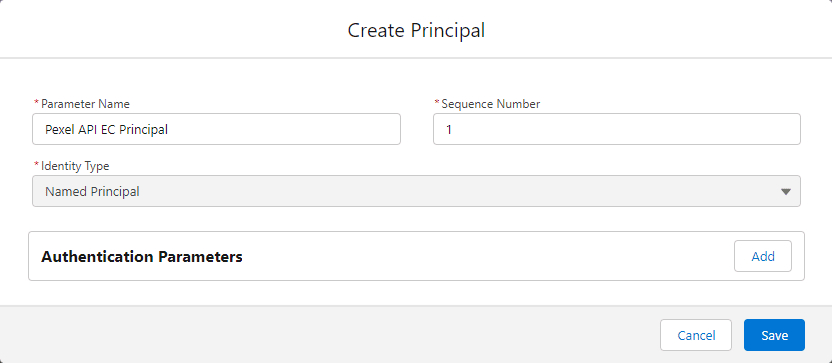
Create a principal in External Credential to provide permission to this external credential to users, permission sets or profiles. Refer below image to create external credential permission.

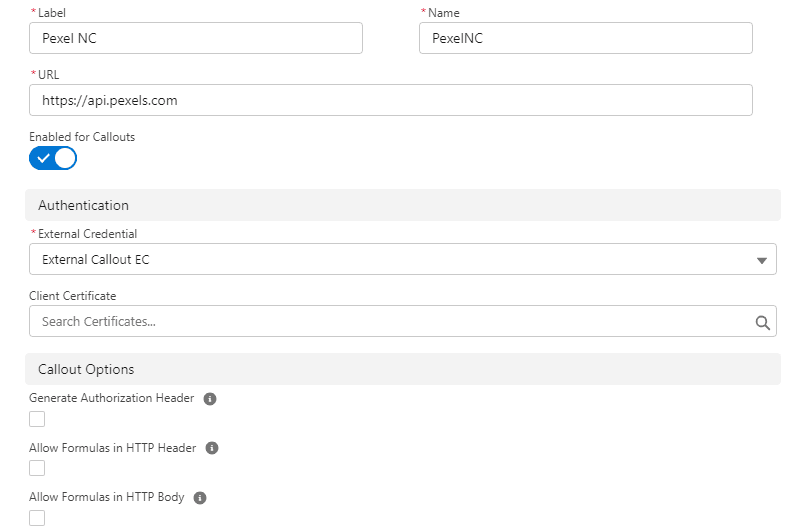
Named Credential:
Create a named credential with the below parameter details. Set above created external credentials in the External Credential parameter.
| Label | Pexel NC |
| Name | PexelNC |
| URL | https://api.pexels.com |
| Enabled for Callouts | Checked |
| Generate Authorization Header | Checked |
| External Credential | External Callout EC |

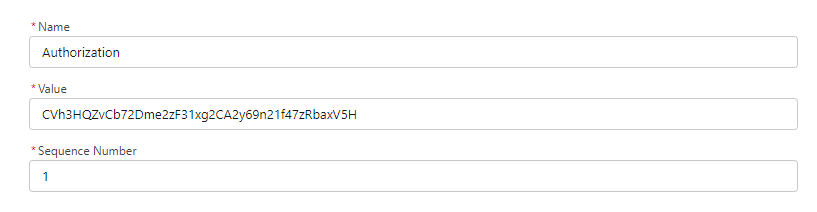
Add one Custom Header – Authorization in Named Credential. Set the above-created API key for the value of this header.

Once Named Credential and External Credential are created. Assign above created External Credential Principal to the User. This is required to call any API.
3. Create Apex Class to Integrate Pexel API
We can integrate Pexel API using Apex as well as Flow. For this post, I am using Apex class to integrate Pexel API.
API Url: https://api.pexels.com/v1/search?page=1&per_page=12&query=car
We need to pass the below query parameters in the above API
- Page – it is to support pagination when we have a huge list of searched images. By default, it will be 1
- per_page – it is the number of the image that we want to retrieve from API in one API call.
- query – this is a keyword that we want to search. In the above API URL, we have passed car as the query keyword.
Apex Classes
Below apex classes are created to integrate Pexel API. You can choose a name based on your organization’s policy. It is also not showing, how to handle apex errors, You can do based on your code base.
ImageExplorerService
This class integrate Pexel API in Salesforce Apex. It uses the External Callout Apex class which is available in our other blog Generic Apex class for Calling External System
ImageParser
This class will deserialize the API response into an Apex object.
ImageWrapper
This is a wrapper class for sending data to LWC.
ImageController
This is the controller class that will be called from LWC. It will return the ImageWrapper object.
Complete Apex Code for Integration
4. Create LWC to Show Images
Create an LWC component to show images in card format. API can return many records for any searched keyword, So we should support pagination as well. This LWC will show 16 images in a single call. Based on button navigation it will retrieve other images.
It will call the apex class ImageController to retrieve images.
LWC Code
5. Test Functionality
References:
Generic Apex class for Calling External System
Other Related Posts:
GraphQL Query Generator in Salesforce Apex
Low Code Integration for Text Translation using Systran API
Extract Demographic Detail using Trestle Reverse Phone API
Verify Phone in Salesforce using VeriPhone API
Named Entity Recognition using Salesforce Einstein API
AWS Signature 4 Signing in Salesforce
Need Help?
Need some kind of help in implementing this feature, connect on my LinkedIn profile Dhanik Lal Sahni.
