While working on Community Portal, sometimes we have to show images or content as a slider component. We have a lightning carousel element but there are limitation on standard carousel elements. This post will give step-by-step detail to create a custom image slider in Lightning Web Component.
To create a custom image slider (image carousel) in Salesforce, I am using external Js library – flickity. There are many other slider libraries like Slick, Owl Carousel 2, BxSlider, and GliderJS. Best on your preference and requirement, you can choose any external js.
Steps to create Custom Image Carousel in LWC
- Download flickity JS library
- Add required files to static resources
- Create LWC component
- Test component
1. Download flickity JS library
Download the below files from https://flickity.metafizzy.co/.
- JS file flickity.pkgd.min.js
- CSS file flickity.css
This library requires jQuery so download it from https://cdnjs.com/libraries/jquery/3.0.0
Add all the above three files into the flickity.zip file.
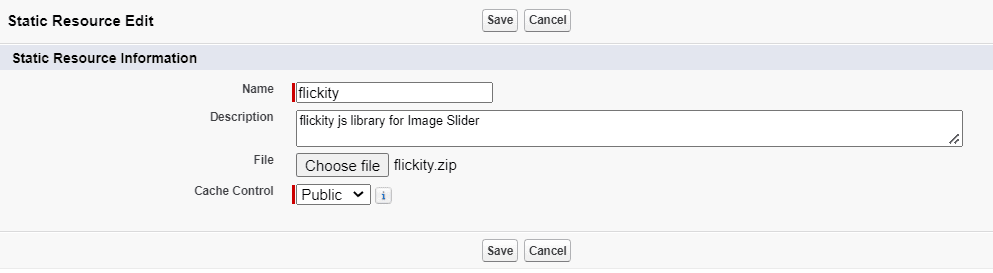
2. Add required files to static resources
Add the above-created flickity.zip into the static resource as flickity. Set Cache-Control as public for this static resource.

3. Create Lightning Web component
We have added the required JS and CSS files in the static resource. Let us create an LWC component to create an image carousel using these files. This library has options to create any type of slider. For demo purposes, I have created a component that has images, images with text, and only text slides.
We have to import static resources and run the below code to start the image slider.
$('.main-carousel').flickity({
// slider options. Checkout other options form website
cellAlign: 'left',
contain: true
});LWC Code:
Below code will be added to the component to create the custom slider. Setup options based on your requirement like autoplay time.
4. Test component
Add the above-created component where you want to give image slide capability. I have added that on the Home page.

13 comments
HI Sir,
$(‘.main-carousel’).flickity({
// slider options. Checkout other options form website
cellAlign: ‘left’,
contain: true
});
This snippet we have to Use can you please tell me
Yes, You can use it like i have used in below code.
$(this.template.querySelector('div[class="carousel"]')).flickity({
autoPlay: 1000,
cellAlign: ‘left’,
contain: true
});
When I click on the next or previous arrow from the image, the image slider stops.
Could you please provide the details about it.
Thank you.
Hello Sachin,
You have to check the js issues in the console log. Without any info, I will not be able to help you.
You can connect on Linkedin to resolve your issue.
Thank You,
Dhanik
Where we have to put this code??
In which file?
Hello Priyanka,
Which code you are asking for?
Thank You,
Dhanik
While using this in LWC component it needs to be refresh two three times after it is loading properly what may be the issue
Hello Keval,
Lightning code is cached so we have to refresh multiple times for clening cache. I prefer to use mozila while working with LWC, it clear cache immediately.
Thank You,
Dhanik
Hi,
When I use for:each to iterate the list of images that are returned from the apex, It is not working properly. It is displaying all the images vertically. The images are not sliding like you have shown. What could be the issue.
Hello Narsa,
Looks like js is not loaded properly. Please check once js library. Ping me on linkedin if not working.
Thank You,
Dhanik
Sure Dhanik. I have posted more details in the LinkedIn with the source code.
Hi Dhanik, this doesn’t work for pdfs or any other formats, except images. How do we make this work? Any tips will be greatly appreciated. Thanks
Hello Pratyush,
This slider for Image only.You can use any other JS library that support PDF sliding. You can check options at here.
Thank You,
Dhanik