While working with product development in Salesforce, We implement lot of development process like code guidelines process, code review process, release management process, org management process etc. This process help us in stream line our development and release process.
In development process we also want that all developer follow same type of code practice in complete application. We can share development guide with each developer to use same practice but it is followed or not it is difficult to find in initial stage. We will get to know only when we get code review request. So might be possible it is too late to change code which developer has written.
So it will be better we generate basic code structure when they create apex, trigger or selector class. So that developer know how they have to implement code. Let us see how we can create basic code using template from Salesforce CLI.
What is Salesforce CLI?
The Salesforce CLI is a powerful command line interface that simplifies development and build automation when working with your Salesforce org.
Prerequisites for CLI development
- NodeJS
- Salesforce CLI
- NPM user (to publish in NPM)
Steps for creating Salesforce CLI
- Generate Salesforce CLI
- Link plugin with Salesforce DX
- Publish Your Plugin
1. Generate Salesforce CLI
First we have to generate code structure for Salesforce CLI development. We can do this by running command sfdx plugins:generate command.
sfdx plugins:generate salesforcecodex-dx-pluginThis command will generate salesforcecodex-dx-plugin plugin. It will ask series of question when you enter above command. You can just press enter to take default values.

By default it will generate hello:org command. Let us create our own command structure for code template.
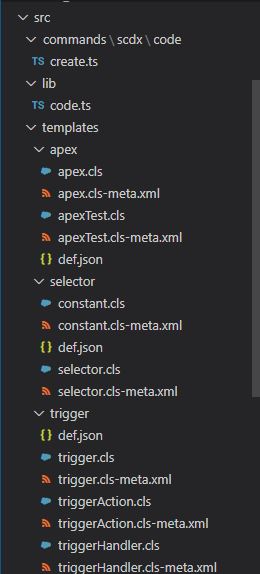
We want to use command scdx:code:create for our plugin. So create scdx\code folder under folder command and create typescript file create.ts .

This typescript file create.ts has all code related to plugin logic. We need to generate apex class, trigger and selector class so we have to write logic to create file in type script. We can use below code to create file in type script.
import * as fs from 'fs';
import * as fse from 'fs-extra';
import * as path from 'path';
const newFilePath = path.dirname(newFile);
fse.ensureDirSync(newFilePath);
fs.writeFileSync(newFile, content);
filesCreated.push(newFile);Template Code:
As we need to generate apex code so we need to add template code for apex, trigger and selector class. You can use any other template as well, as per your requirement.
Let us take example we want to create apex class AccountService. So by default below files will be created
- AccountService.cls
- AccountService.cls-meta.xml
- AccountServiceTest.cls
- AccountServiceTest.cls-meta.xml
These files will be created based on our configuration in def.js file which will be available in all template folder.
{
"vars": [
"apiVersion",
"objectName",
"entityName"
],
"files": [
["apex.cls", ".cls"],
["apexTest.cls", "Test.cls"],
["apex.cls-meta.xml", ".cls-meta.xml"],
["apexTest.cls-meta.xml", "Test.cls-meta.xml"]
],
"bundle": false
}vars array has all variable which will be replaced while code generation. See below apex template code which has objectName variable. This variable is replaced when code is generated with provided values.
files array has all files detail which will be generated when apex class will be generated. It is key value pair array, which says that when we apex.cls will be created then add provided apex class and extension will be .cls .
Apex Template Code
In below apex template code, objectName is replaced at runtime while code generation.
Trigger Template Code:
In this trigger template code objectName and entityName is replaced at runtime when code is generated.
How code files are generated?
Code files are generated based on provided command parameters. Let us see below command which could be provided by developer
sfdx scdx:code:create -t trigger -d ./test/t1 -v apiVersion=48.0,objectName=Brand__c Parameter:
-t – indicate which type of code is created eg. apex, trigger or selector
-d – indicate folder where these code files are created. if not provided current folder is used.
-v -variables for code file generation. apiVersion indicate api version for code file and objectName indicate object for which code need to create code file.
- For apex class use name of class like AccountService
- For selector and trigger use entity name like Account, Brand__c etc
Based on template parameter (-t), it will go in template folder (apex, trigger, selector). It checks def.js file which has files and variable details. Based on files attribute of def.js it generate code.
"files": [
["apex.cls", ".cls"],
["apexTest.cls", "Test.cls"],
["apex.cls-meta.xml", ".cls-meta.xml"],
["apexTest.cls-meta.xml", "Test.cls-meta.xml"]
],Template code is generated based on above configuration. Template apex.cls will be created as another cls file . Name of class file is generated based on parameter variable objectName. If template class file has any variable then it is replaced based on parameter values.
For trigger scenario, for custom object like Brand__c we should generate file BrandTrigger so plugin will replace __c and other space( ) while name generation.
Code which generate files:
2. Link plugin with Salesforce DX
Once Plugin is developed let us test it . Use command sfdx plugins:link to link plugin with Salesforce DX.
3. Publish Your Plugin
Publish your plugin to package registry (npm) so that it can be searched and installed by others. Use command npm publish for publishing it. You will require user in NPMJS.
Complete Code:
References:
1. https://github.com/wadewegner/sfdx-code-gen
4. https://docs.npmjs.com/cli/publish
