Record Lookup is an interface element that allows users to choose specific records from objects. To use a record Lookup in Lightning Web Component, we used to create custom lookup components like Generic Multi-Select Lookup Component. Although this is for multi-select lookup and it will still be used as there is no record picker component to select multiple records. For single record selection, Salesforce has introduced a new Record Picker control lightning-record-picker to select object records in custom LWC (Lightning Web Component) screens. Now we don’t need to create a custom component for record lookup. This post will explain how to create a configurable record picker in LWC to make it more manageable in code.
Configurable Record Picker Control will help us in changing filter criteria, and fields at runtime without changing code.
How does Record Picker Control Work?
Before using this control, let us see how this control works internally. Record Picker control uses a GraphQL Wire Adapter to search for records, show the records, and enable the user to pick one. As internally it is using GraphQL for searching records, we can use filtering of records as well as additional fields to display in lookup.
We can show Record Picker for the Account object like the below code.
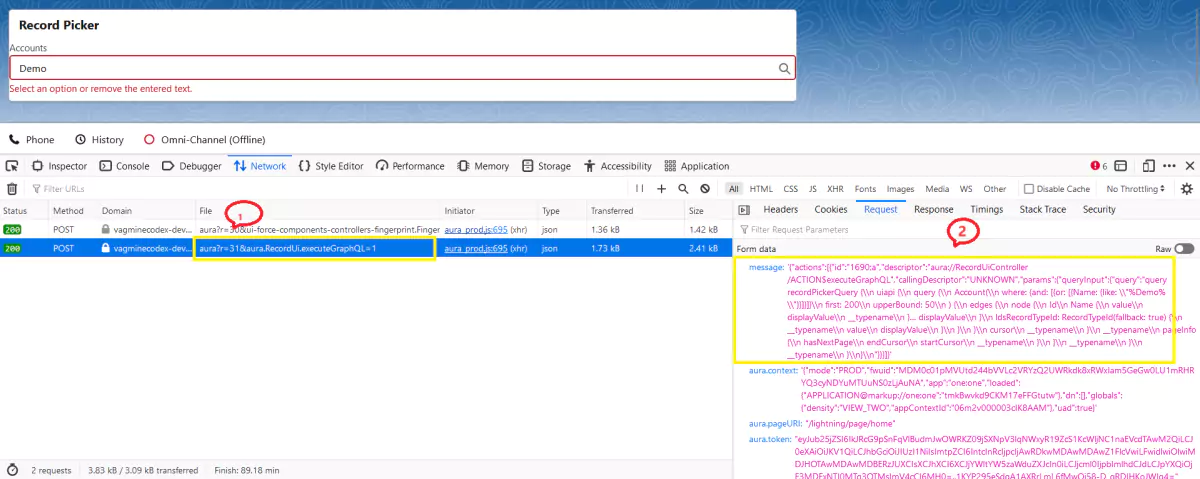
When this record picker is shown on the page and the record is looked up it will fire the GraphQL API request. We can check the network tab in the browser debugger to see the GraphQL request for the record search. In the below image, we can see the GraphQL API call.
Callout 1 – When we search in the record picker, it will execute a GraphQL request by appending url parameter &aura.RecordUi.executeGraphQL=1
Callout 2 – Request for GraphQL API with searched text.

On the basis of the searched text, the result is returned from Salesforce Object and shown in record picker control.
How to Use Record Picker?
To use this element, we need at least two attributes object-api-name and label. object-api-name indicates the object for which the record will show and the label/header text is the caption for control.
This control has below important properties
| matching-info | This is field information that will show in the record picker. Like, show the name field for record selection. |
| display-info | This will show additional fields with the primary field (matching-info). Multiple additional fields can be shown. Like, show email and phone along with the primary name field. |
| filter | This attribute is used to filter the record picker. Like, show only USA records |
Create a Configurable Record Picker Component
The Record Picker component is perfect for a simple application but when we need full control over record selection then we have to customise it.
We can customize all attributes but I have customized only the above 3 attributes (matching-info,display-info and filter). To make it customizable, I have created 2 custom metadata types.
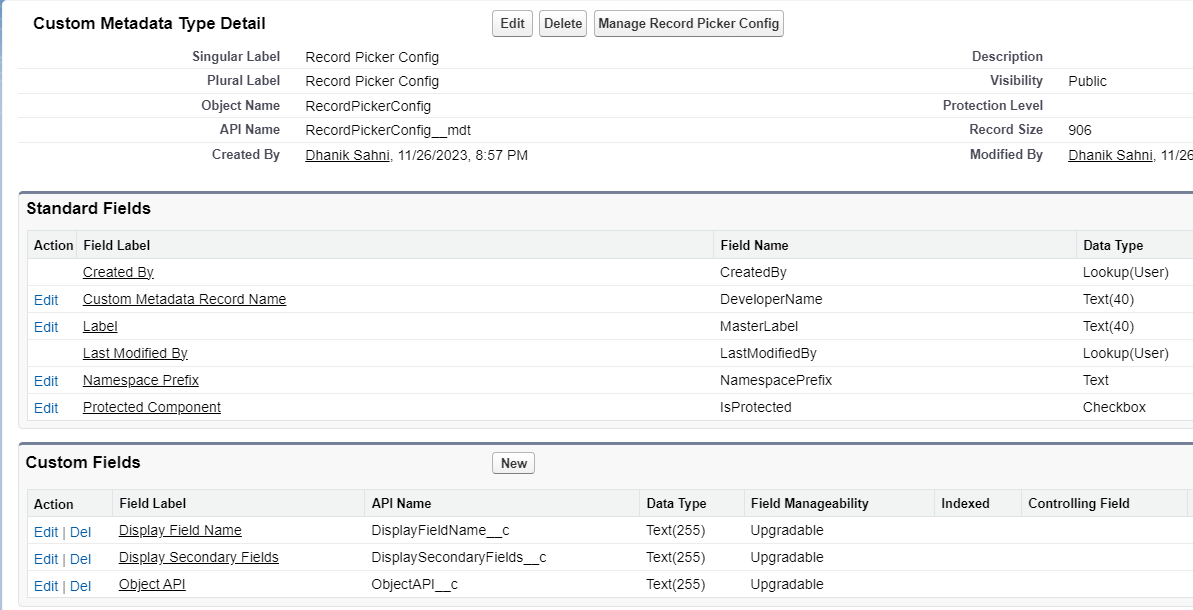
Record Picker Config custom metadata type will hold object and field information that will be shown in Record Picker. Create custom fields based on the below images in this metadata type.

Add records in this metadata object.
| Developer Name | Display Field Name | Display Secondary Fields | Object API |
|---|---|---|---|
| Account_Picker_On_Patient_Page | Name | Email__c, PersonPhone | Account |
We can add comma-separated fields in Display Secondary Fields to show multiple additional fields.

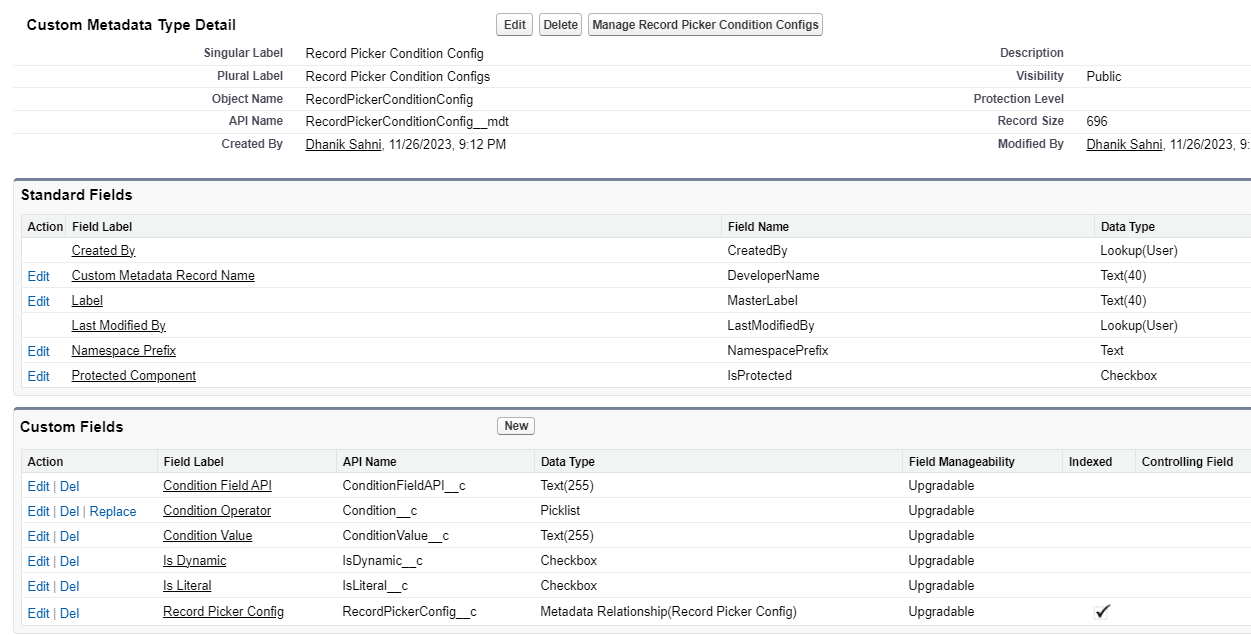
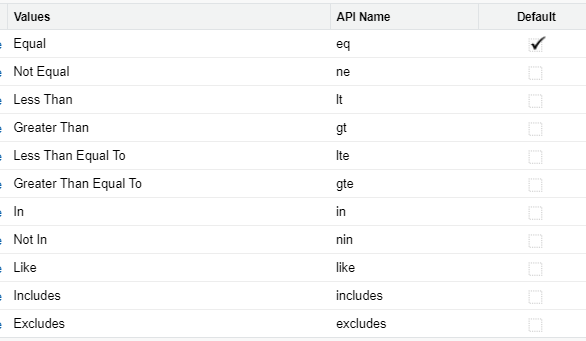
Field Condition Operator is the list of operators to be used with the filter field. This is required when GraphQL will search using filter criteria. Put these values in the Field Condition Operator picklist.

Add records in this metadata object.
| Record Picker Config | Condition Field | Condition Operator | Condition Value |
|---|---|---|---|
| Account_Picker_On_Patient_Page | Name | Like | a% |
We are ready with configuration object creation. We also created configuration records.
Apex Class
We need to create an apex class that will fetch configuration records from the custom metadata type based on the provided config name.
Let us create a Lightning Web Component to make a Configurable Record Picker. It will use the above-created apex class RecordPickerController to fetch the record picker configuration. Based on the retrieved configuration lightning-record-picker control’s properties are set.
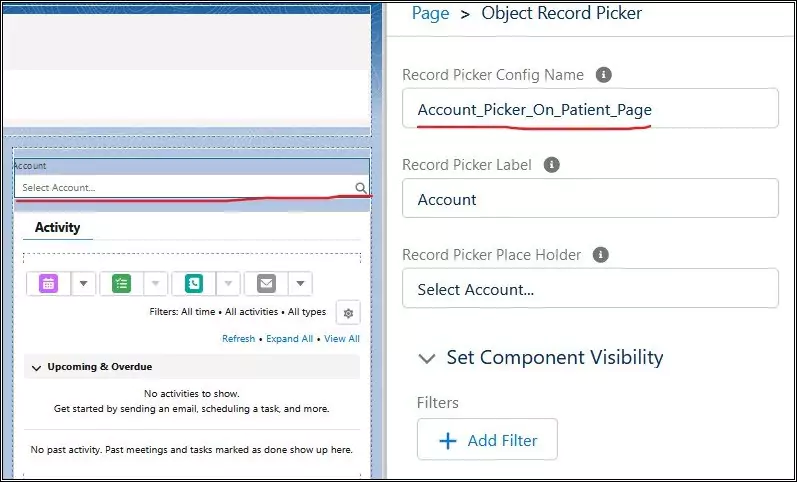
The component is configured to be directly used on the record page. We can also use it in the other LWC components. In the below code, Account_Picker_On_Patient_Page is the record picker config record name.
I have not added configuration code related to literal values. We can use the Is Literal field to set literal value. If you need help with this configuration, let us connect.
Use Created Component in Record Page

Demo Video For Record Picker
References
lightning-record-picker – documentation
Introducing the Lightning Record Picker Component
Related Posts
Exploring GraphQL API in Salesforce
Generate GraphQL Query in Salesforce Apex
Dynamically Instantiate Components in LWC
Low Code Integration for Text Translation using Systran API
Extract Demographic Details using Trestle Reverse Phone API
Verify Phone in Salesforce using VeriPhone API
Named Entity Recognition using Salesforce Einstein API
AWS Signature 4 Signing in Salesforce
Need Help?
Need some kind of help in implementing this feature, connect on my LinkedIn profile Dhanik Lal Sahni.
