Call Lightning Component using Formula Link
Many time we have use case where we need to call Lightning Component from record’s detail page. To accomplish this requirement we can use formula field which will create hyperlink. This feature is introduced in Summer 18 and it can call aura component using lightning:isUrlAddressable.
Let us see this complete feature implementation. Below are steps for this
- Create hyperlink using formula field
- Create Lighting component to read parameter’s value
Create hyperlink using formula field
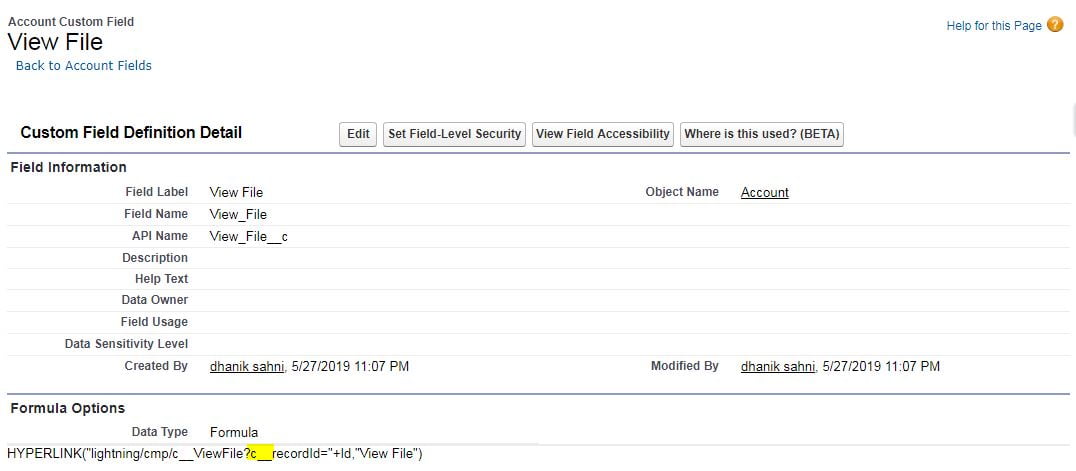
Create a formula field on Account to launch Lightning Component and read its parameter. We have to put c__ before every parameter otherwise it will not be available in Lightning component. Similar to highlighted portion in below image.

Create Lighting component to read parameter values
Let us create component ViewFile which read parameter’s values. We have to implement interface lightning:isUrlAddressable to read parameter.
ViewFile.cmp
ViewFileController.js
({ doInit : function(component, event, helper){ var pageReference = component.get("v.pageReference"); if(pageReference!==undefined && pageReference!==null && pageReference.state!=null) { var recordId=pageReference.state.c__recordId; component.set("v.recordId",recordId); //Do whatever we want to do with record id } } })


7 comments
Nice information.
This is not working for me. I did the same as it is mentioned in the blog but it is not working.
Hello Rajneesh, Can you share your code here or at salesforcecodex@gmail.com to check issue? We can join on Zoom as well to resolve your issue.
Thank You,
Dhanik
SupportingDocumentViewFileController reffered in missing
Hello Ansh,
You can remove controller from component. It is not required for this use case.
Thank You,
Dhanik Sahni
https://salesforcecodex.com/
Hi Dhanik, thank you, I’ve been looking for a way to pass the record Id from URL to a lightning component or page. Your post is closest to the solution that I can find, but for some reason the lightning component I created still did not use the record Id.
Hello Richard?
Are you getting record id in aura or not? If not, are you using in community?
Thank You,
Dhanik