Lightning Web Component has an excellent element lightning-tab that keeps related information in a single container. By default, it will not show icons along with the label. Normally we want to show icons as well with labels. Let us see how we can add an icon in the lightning web component tab.
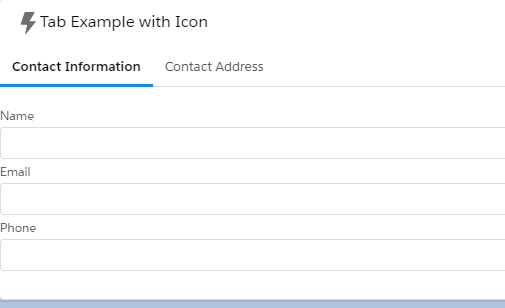
Example of lightning-tab without an icon.
<template>
<lightning-card>
<h3 slot="title">
<lightning-icon icon-name="utility:connected_apps" size="small"></lightning-icon>
Tab Example with Icon
</h3>
<lightning-tabset>
<lightning-tab label="Contact Information">
<lightning-input label="Name"> </lightning-input>
<lightning-input label="Email"> </lightning-input>
<lightning-input label="Phone"> </lightning-input>
</lightning-tab>
<lightning-tab label="Contact Address">
<lightning-input label="Address1"> </lightning-input>
<lightning-input label="Address2"> </lightning-input>
<lightning-input label="Zip"> </lightning-input>
</lightning-tab>
</lightning-tabset>
</lightning-card>
</template>This will produce the below output.

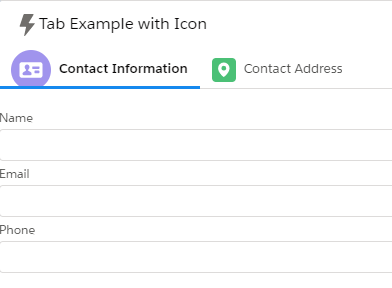
Let us add an icon in the lightning-tab. Add the below code in the component js file.
contactIcon;
addressIcon;
connectedCallback() {
this.addressIcon = "standard:address";
this.contactIcon = "action:add_contact";
}Put this icon variable in html template file in icon-name attribute of lightning-tab element.
<template>
<lightning-card>
<h3 slot="title">
<lightning-icon icon-name="utility:connected_apps" size="small"></lightning-icon>
Tab Example with Icon
</h3>
<lightning-tabset>
<lightning-tab label="Contact Information" icon-name={contactIcon}>
<lightning-input label="Name"> </lightning-input>
<lightning-input label="Email"> </lightning-input>
<lightning-input label="Phone"> </lightning-input>
</lightning-tab>
<lightning-tab label="Contact Address" icon-name={addressIcon}>
<lightning-input label="Address1"> </lightning-input>
<lightning-input label="Address2"> </lightning-input>
<lightning-input label="Zip"> </lightning-input>
</lightning-tab>
</lightning-tabset>
</lightning-card>
</template>
References:
Related Posts:
Export Data from Lightning Web Component to Excel Sheet
Generate PDF using jsPDF in Lightning Web Component
Custom Image Slider in Lightning Web Component
