Salesforce Knowledge Articles is a excellent knowledge library to resolve customer issues faster. These articles can be categories based on module, department, city, state, territory or other factors. Salesforce has feature Data Category Setup to categories these articles.

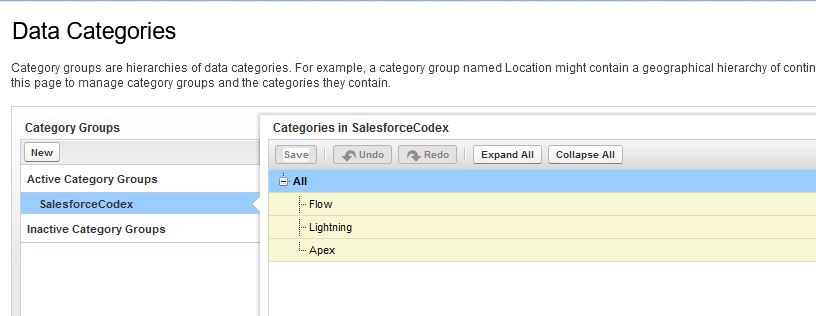
We can see in above image, we have SalesforceCodex category group. We can put client name/project name as category group. After this we can have category setup like apex, flow and lightning. We can add child category as well. So based on requirement, we can setup category group, category and child category.
Benefit of Data Categories in Knowledge:
- We can setup separate permissions for these data categories. This will help us in restricting any user group to see data categories articles.
- We can group our articles to easily classify them
In this post we will see, how we can show knowledge articles on case page layout for data category. Standard component not supporting this feature to show article based on data category selection. To achieve this we can have below two solutions.
- Using junction object between Knowledge object and custom data category object.
- using LWC component to show articles based on data category
Let us explore both ways one by one.
1. Using Junction object between Knowledge object and custom data category object
We can create a custom object to create mapping of article with data categories. Normal lookup will not work as one article can have multiple categories and one category can associate with multiple articles, so we have to create junction object.
Take example you are running e-commerce application and you have product category object. You can create Knowledge Category custom junction object. Add knowledge and product category objects as lookup field in that object. After that use this junction object on page layout to show related articles.
2. Using LWC component to show articles based on data category
We can show articles based on data categories using custom LWC component. We can use object Knowledge__DataCategorySelection to get data categories wise articles. Create a controller class to get all knowledge articles with data categories.
Now create a LWC component to show articles category wise. I have used custom CSS to show articles in custom view. As articles need to show category wise, we need two for loop in template page. One loop to show category and second to show formatted article contents.
Below code will get all categories from list of articles returned from apex controller.
this.categories = [...new Set(data.map(item => item.DataCategoryName))]; // [ 'Apex', 'Lightning']
Below code will create a list of category and related articles.
this.categories.forEach(element =>
{
var item={category:element,
articles:data.filter(person => person.DataCategoryName==element)
};
this.faqs.push(item);
}
);Complete LWC Code
Test Page:
References:
https://salesforcecodex.com/salesforce/custom-salesforce-knowledge-component-using-lwc/

