We needed a calendar to show information like event information, opportunity closing deadlines, customer verification deadline dates, etc. We can use Salesforce Calendars to show these data when information is available in Salesforce objects. If we have temporary data to show then we need some components.
We have a few limitations in Salesforce Calendars as well like the maximum number of events on the calendar is 150 and we can not hide weekends from it. See all limits here Considerations for Using Events and Calendars in Lightning Experience.
Let us create Lightning Web Component which is reusable and we can use it inside other lightning components as well as in lightning experiences like Lightning App Builder.
We are going to use the FullCalendar Js library to create a reusable lightning web component. The below steps are required to implement this library in LWC.
- Download and add JS library in Static Resource
- Create reusable LWC
- Test reusable LWC
1. Download and add JS library in Static Resource
The latest build of the FullCalendar JS library is not compatible with LWC. We can use versions 3 and 4 to implement it. I have used v3.10.0 and it is available at FullCalendar
Upload this JS library in Static resource with the name fullcalendarv3. It should be available to the public.
2. Create reusable LWC
Let us create a reusable component that will get records/data from the caller component and Lightning App Builder page. For this, we need public properties which will set data in the calendar component.
We can also raise events to be handled by caller components like event click, event selection, etc. In this component, I have raised eventclicked event which will be handled in the child/caller component. Similarly, you can raise other events as well for the caller component. They can handle that event based on their requirement.
Properties events and eventDataString are created for assigning event data in the calendar. Property events is assigning event data in calendar events. This will be used by the caller component to pass array data. As this property is reactive it will update event data whenever events data are changed in the caller component.
Property eventDataString will be used to pass a string into the calendar. This property will convert the string to a JS array and then assign it to the calendar’s event property. This will be used in the Lightning App Builder page to pass event data in string format.
targetConfig is required to pass data from the lightning app builder so create it in the meta.xml file.
3. Test reusable LWC
As we have built our reusable LWC component, let us consume this component. As mentioned, We can consume this component from another component as well as the lightning app builder page.
1. Test by using it in another LWC
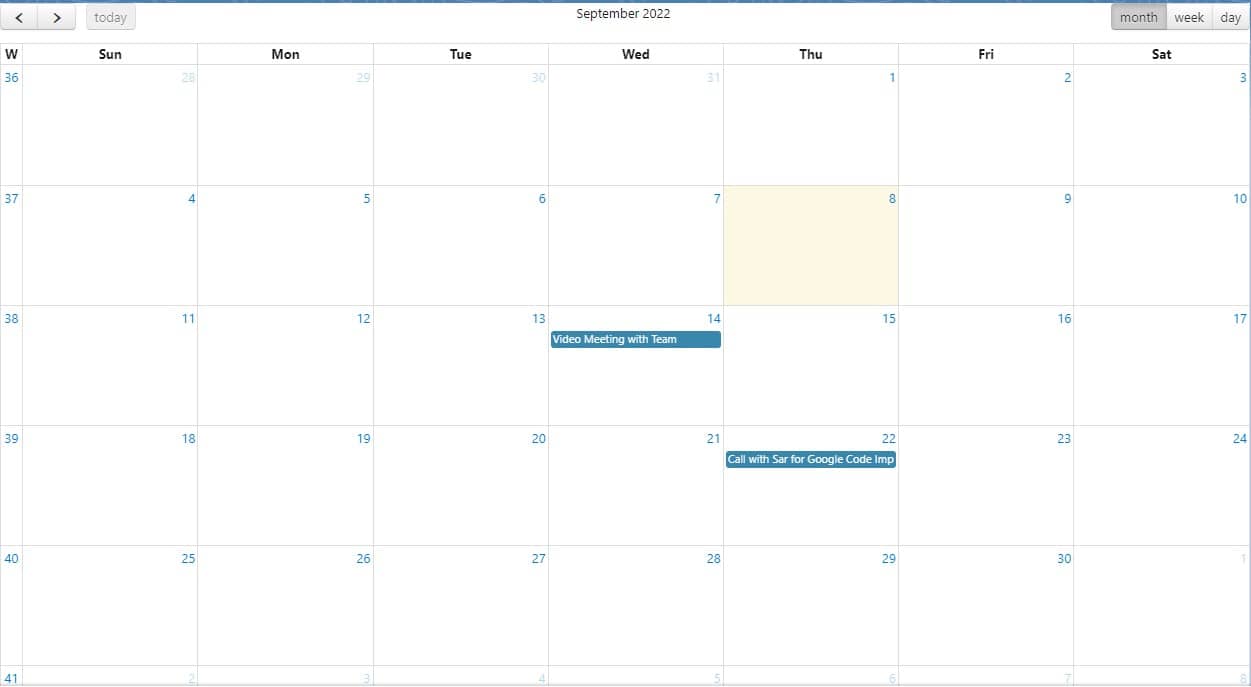
Let us consume created calendar component in another component which is showing event records. Based on our requirement we can retrieve data from any object and show it on the calendar.
LWC Code
Apex Code
I am getting event data using LWC apex, these data can be taken from any object. After retrieving apex data create a JS array in the format of FullCalendar event data.

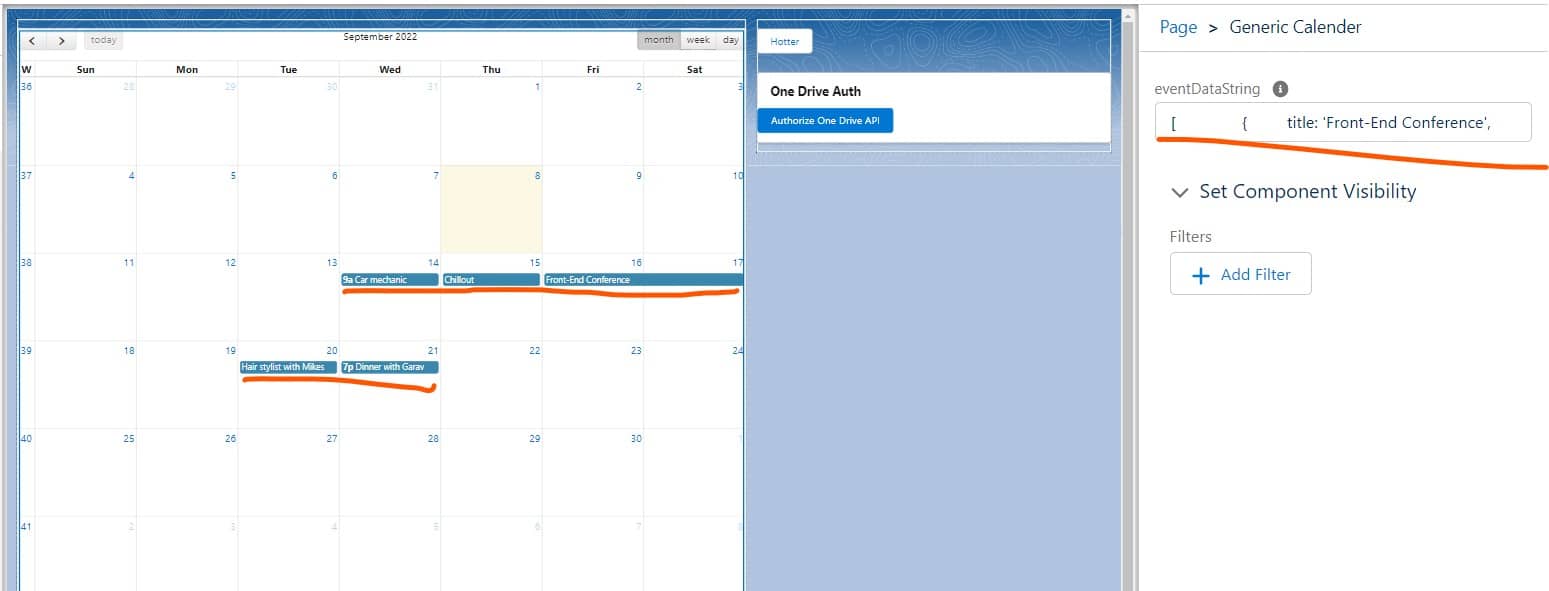
2. Test by using it on Lightning App Builder Page
We can add the above-created generic component to the lightning app builder age and put calendar events as string. This will render event detail on the component. This will be useful when you have fixed events for any work. Below is a sample JSON string.
Add this JSON string into the eventStringData property to show events as a calendar.

References:
Can not connect LWC and fullCalendar v5


8 Comments
Pingback: Using New Conditional Directives in LWC - SalesforceCodex
Pingback: sObject Tab icon in Salesforce Apex - SalesforceCodex
after normal refresh, event not loading on the page. could you please tell me what would be the missing point?
Hello Akash, You have to debug code to find issue. Without checking application it will be difficult to suggest about issue.
Thank You,
Dhanik
How can we update Calendar data once the passed data is updated on the parent component?
Hello Ketul,
Please refer https://fullcalendar.io/docs/v3/updateEvent for updating detail.
Thank You,
Dhanik
Pingback: How to Export Data in Excel with SheetJS in LWC
Pingback: Integrate Google reCaptcha v3 into the Salesforce Sites