We use an image cropper in a Salesforce Lightning Web Component (LWC) to enhance the user experience by allowing users to crop images before uploading them. This feature is useful for profile pictures, product images, or any scenario requiring a specific image area. Salesforce LWC doesn’t provide a built-in image cropper, so we must use a third-party JavaScript library for cropping, such as Croppr.js, or Cropper.js. This post will guide you to implement image cropper in LWC (Lightning Web Component).
Steps for implementing Image Cropper in LWC
- Select and upload Js Library in Static Resource
- Create a Lightning Web Component
- Create an apex class to save the image
- Test the image cropper in LWC
1. Select and upload Js Library in Static Resource
An image cropper is a web and mobile component that allows users to resize, move, and crop photos before uploading them to the server. There are so many JS libraries available for image cropping. Below are a few JS libraries for Image Cropping
- Cropper.js
- Croppr.js
- jsCrop.js
- imagecrop.js
For this blog post, I have used Croppr.js. Download JS and CSS files (croppr.min.css and croppr.min.js) from the site or Git Hub. Upload these downloaded files in Static Resource. Put the name croppr in the static resource.
2. Create a Lightning Web Component
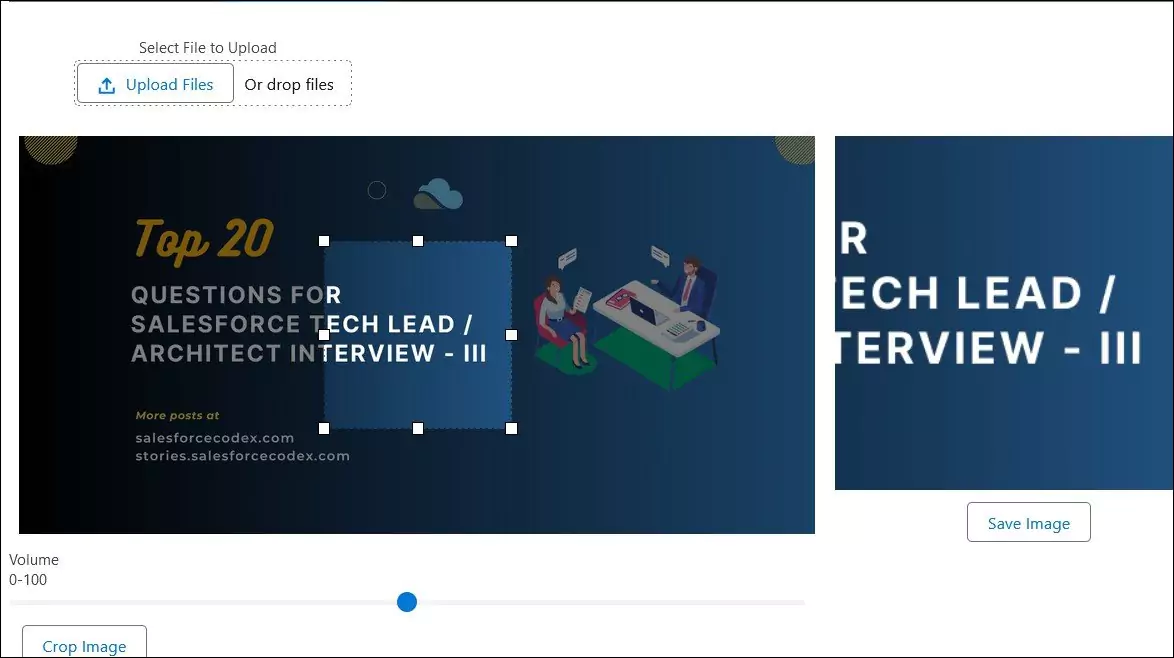
Let us create a lightning web component to add an image cropping feature. This component can be used in any other component or used as a widget in the lightning app builder page. This component provides functionality to zoom, crop, preview and save files.
Complete LWC Code
3. Create an apex class to save the image
As we want to save cropped image in the Salesforce object, we need to create an apex class to save it. This apex class will create a content version record and add a content document link to current record.
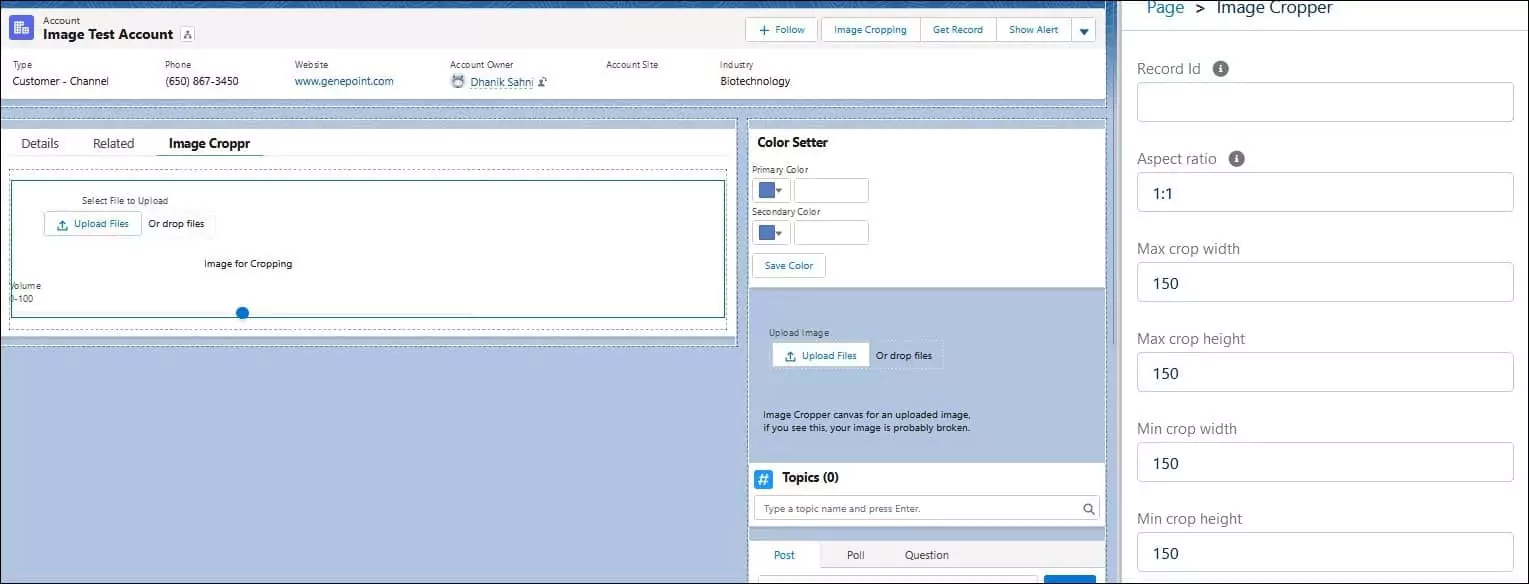
4. Test the image cropper in LWC
We can use the created component on the lightning app builder page or any other LWC component. We can use this in-app builder page like below.


References
Other Useful Post
Appointment Assistance Real Time Location Url Generation
S3 File in Salesforce using AWS Signature Version 4.0
Use Named Credential to Upload File in S3
Need Help?
Need some help in implementing this feature, connect on my LinkedIn profile Dhanik Lal Sahni.


2 Comments
It is not supported for mobile? If yes please give how to approach?
Hello Sangeetha,
Library support responsiveness so it should work on mobile as well. Check sample at Cropper.
Thank You,
Dhanik