YouTube video integration is the process of embedding YouTube videos or the YouTube API into various apps, websites, or software systems. This integration enables users to access, view, and interact with YouTube videos immediately inside the context of the integrated platform. In this post, we will integrate YouTube Video API in Salesforce Lightning.
Read More: The Ultimate List of Salesforce Integration Resources
Common use cases of YouTube video integration
1. Content Enrichment
Incorporating YouTube videos into a website, blog, or application can enhance the content by adding visual and multimedia aspects that captivate consumers.
2. Marketing & Promotion
To engage customers and increase sales, businesses might integrate promotional videos, adverts, or product demos within their websites or applications.
3. Statistics and Tracking
Access to YouTube statistics is frequently included in integration, allowing content creators to track video performance, view counts, and user interaction. Users can quickly share integrated YouTube videos on social networking networks, increasing the reach of the content.
4. Email marketing
Marketers frequently incorporate YouTube video integration into email marketing. While email clients may not always support direct video embedding, marketers can include video thumbnails linked to YouTube, encouraging readers to click and watch the video.
Let us integrate YouTube videos into the Salesforce Lightning Web Component.
Steps for YouTube Video Integration
- Create a Project on Google
- Get YouTube Video API Key
- Create Apex Class to Integrate YouTube Video API
- Create LWC to show Videos
- Test Functionality
1. Create a Project in Google
Follow the steps mentioned in the section Create a user in Google Console from post Integrate Google API with Salesforce. In step 3 of this section, use YouTube Data API v3 to enable YouTube Video API. Rest of the steps will be similar to this section.
2. Get YouTube Video API Key
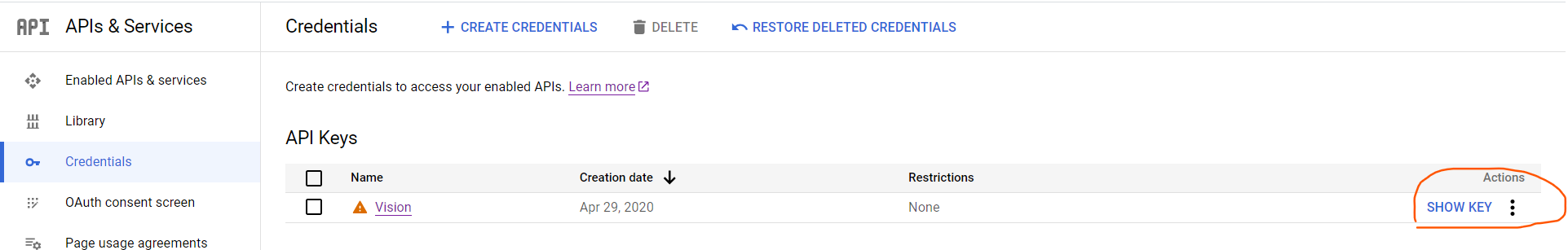
Once API is enabled, let us get the API key to use in Apex Code. You can get the API Key from the Credential Tab.

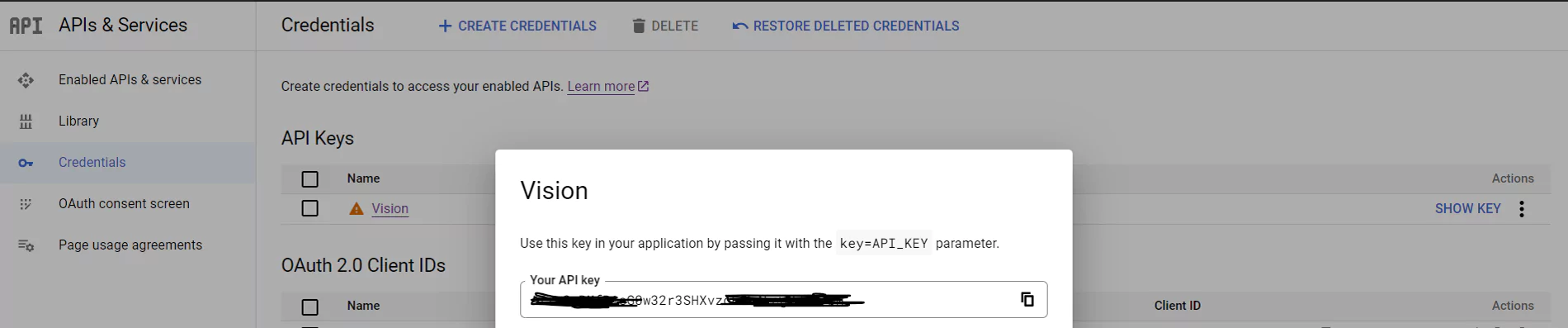
Get the API Key from the opened dialogue.

2. Create Apex Class to Integrate YouTube Video API
Create an apex class YouTubeVideoService to integrate YouTube API in Salesforce. I have used basic code for integration. You can use your API Integration framework for integration. If you don’t have any integration framework, then you can start with Generic Apex class for Calling External System
API Url – https://www.googleapis.com/youtube/v3/search
Wrapper Classes
Wrapper classes for the above integration are below. You can remove some of the properties which you don’t need.
YouTube Controller Class
Create a YouTube video controller class which will be called from Lightning Web Components.
4. Create LWC to show Videos
Create a Lightning Web Component to show videos using the apex class VideoController. Based on search criteria, we can get many records so we can add buttons to get the next/previous 20 (pagination size) records from API.
5. Test Functionality
Based on the above code integration it will show searched videos. Check out this video for a demo.
Reference
Integrate Google API with Salesforce


2 Comments
The Return type of the VideoController return YouTubeVideoService.getYTVideos(searchText, ’20’); should be String format but in the blog it is been passed as a Number which is throwing an error
Hello Raj,
Code is updated. Please check and confirm.
Thank You,
Dhanik