This blog will give step by step process of getting a refresh token and access token from Google API. This access token and refresh token can be used to Integrate Google API with Salesforce.
- Create a user in Google Console
- Create Apex/Lightning component for authorization
Create a user in Google Console
-
-
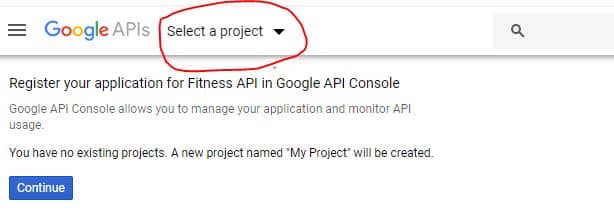
- Create a user in Google Cloud at https://console.developers.google.com . We can also use any existing Gmail user.
- Create a project in Google Console
- Once the project is created, go to the API library at https://console.developers.google.com/apis/library?project=stellar-day-269401. Select any Google API which needs to be integrated.
- Select API and enable it for use.
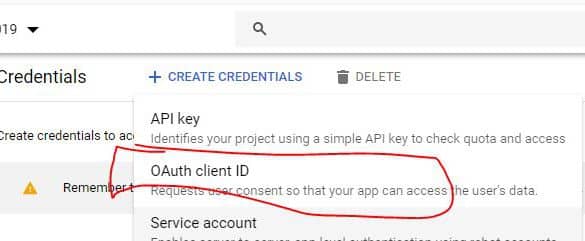
- Create a Credential for API to be used. This credential will be used in Apex. Credentials will be created from https://console.developers.google.com/apis/credentials/wizard?project=stellar-day-269401 after the selection of the project.
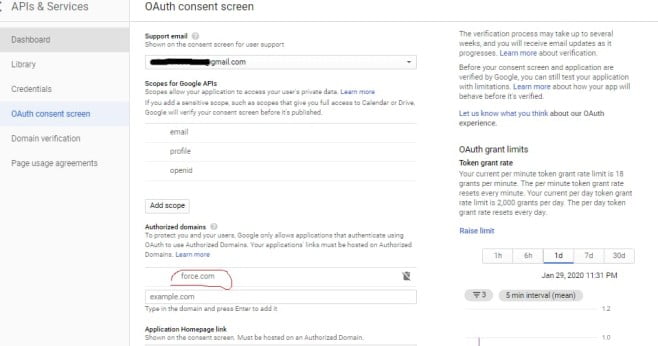
- Authorize domain in OAuth Consent Screen. Use the Lightning URL of your org without HTTPS. You can also use the lightning community URL here.
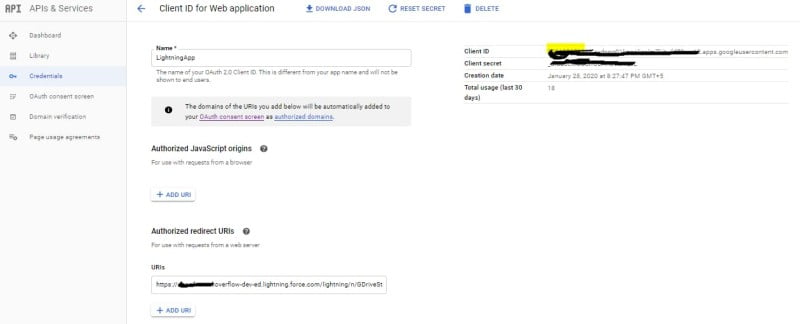
- We need to set a redirect URL which will be a lighting component URL for authenticating and getting access tokens.
- Add Google API https://www.googleapis.com in the Remote Site setting.
-
Create Apex/Lightning component for authorization
1. Apex:
Now we have set up all pre-requisite in the Google console. Let us create a Lightning component to be used for authentication.
The below code is used to get the Google Authentication screen. Use any Gmail account for this.
public static String createAuthURL() {
String key = EncodingUtil.urlEncode(key,'UTF-8');
String uri = EncodingUtil.urlEncode(redirect_uri,'UTF-8');
String authuri = '';
authuri = authUrl+'?'+
'client_id='+key+
'&response_type=code'+
'&scope='+scope+
'&redirect_uri='+uri+
'&access_type=offline';
return authuri;
}
getAccessToken is used to get access tokens and refresh tokens from Google for specific APIs.
2. Create custom metadata to store the access token
Create a custom metadata type to store access tokens for subsequent use. You can use custom settings, platform caching or custom objects based on the use case. For this blog, I have used custom metadata.
Create Custom metadata and add filed AccessToken in that to store value.
3. Lightning Component:
We have to create a page where we can redirect users after authentication. We can create a Lightning component tab or a Lighting community page for this.
This lightning component will show a Google authentication screen and get an access token with a button click.
We can use this component for all Google API authentication with salesforce. Only change the scope and redirect the URL in GoogleAuthService.
References:
Related Posts:
Object Identification using Google Cloud Vision in Salesforce
Logo Recognition using Google Cloud Vision in Salesforce
Extract Text From Images using Google Cloud Vision
Google FitBit Integration with Salesforce






16 Comments
Hello, I’ve implemented your example on my developer Org, but I’m finding a problem when the browser is re-directed back to the page of the Lightning Component. Specifically, the ‘code’ parameter appears to be automatically removed from the Query String of the URL and is, therefore, not accessible to the logic in the doInit() function.
Is this related to the issue described here? https://releasenotes.docs.salesforce.com/en-us/spring19/release-notes/rn_forcecom_general_namespace_prefix_cruc_reminder.htm
Do you know any work-around?
Hello John,
I have tested example in CRM as well as Community. It is working well. Have you setup proper url in redirect_uri of GoogleAuthService.apxc?
Let us connect over meeting to check your issue.
Thank You,
Dhanik Sahni
http://salesforcecodex.com/
Hello Dhanik,
I am also facing the same issue. Could you please help us to resolve this. Let me know how can i reach out to you show u my issue.
We are implementing POC to get fitness information into salesforce health cloud. Kindly respond and help on this
Hello Surya,
As per our online session, this issue is resolved.
Thank You,
Dhanik
HI Dhanik,
Can you please explain how this issue is resolved? I followed all the steps specified and unable to fetch ‘Code’ value from lightning URL.
Thanks
Sri
Hello Sri,

I have checked again and able to get code in lighting component. I have tried today and it is working fine in one of my lighting community.
Are you giving consent for additional access to your Google Account?
Thank You,
Dhanik
Dhanik Sahni,
yes, what I had done is created a Lightning Component Tab which means that the component is accessible by the URL https://xxxx.lightning.force.com/lightning/n/Google_Auth, where ‘xxxx’ is the domain name of my Org. The ‘redirect_uri’ value in class ‘GoogleAuthService’ was then set to ‘https://xxxx.lightning.force.com/lightning/n/Google_Auth’.
With this setup, the component appears to work as intended: it first re-directs the browser to https://accounts.google.com where I choose my Google account from a list, then I confirm the choices by clicking button ‘Allow’ and Google’s page re-directs my browser back to https://xxxx.lightning.force.com/lightning/n/Google_Auth with query string parameters including code=yyyy and scope=zzzz. However salesforce.com then appears to instantly remove the query string parameters so they are not received by the Aura component’s JS controller method ‘doInit()’. Consequently the authorization code is NOT received and can’t be passed to Apex method ‘getAccessToken()’.
(I also found that with the lightning:usUrlAddressable interface implemented, the component can be accessed via its own URL: https://xxxx.lightning.force.com/lightning/cmp/c__GoogleAuthCmp, but the same issue occurs for query string parameters which are not prefixed with ‘c__’).
This issue described at https://releasenotes.docs.salesforce.com/en-us/spring19/release-notes/rn_forcecom_general_namespace_prefix_cruc_reminder.htm appears to imply that query string parameters without a namespace prefix (‘c__’ for the default namespace) are automatically removed to prevent conflicts so is it likely that this is the reason the Aura component is not receiving the ‘code’ and ‘scope’ parameters passed by Google?
I HAVE found that by using a Visualforce page instead of an Aura component, the ‘code’ and ‘scope’ parameters ARE received, however.
Regards
John Lewis
It looks like proper analysis of error.
Thank You,
Dhanik
Hi John,
Can you please explain how did you achieve the functionality in lightning? It is working good in visualforce but still unable to fetch ‘Code’ value in lightning component.
Thanks
Sri
Hello Sri,
I have checked once again and it is giving code in lightning component. Are you giving proper consent when google asking for approving it after selecting/entering google account detail.
Let me know, if you want to connect and resolve your issue.
Thank You
Dhanik
Pingback: Logo Recognition using Google Cloud Vision in Salesforce | SalesforceCodex
Pingback: Object Identification using Google Cloud API in Salesforce | SalesforceCodex
Hi Dhanik,
I am also facing the same issue as John Lewis faced. After authenticating from google, salesforce is truncating the code and because of it we are not able to get it in UI. I tried with LWC,AURA and visualforce page. I am getting the same in all. Not sure any settings to do in salesforce side. Can you please help?
Hey Hithesh,
This will work in the community portal very well. Check this in the portal once.
Thank You,
Dhanik
Sir I am also facing a some issue like FATAL_ERROR System.CalloutException: Unauthorized endpoint, please check Setup->Security->Remote site settings. endpoint = https://accounts.google.com/o/oauth2/token how to resolve it
Hello Puneet,
Please add url in Remote Site Setting. This will resolve your issue.
Thank You,
Dhanik