Salesforce announced Lightning Web Components on 13-Dec-2018. This is New programming model for building Lightning components. It’s not built on top of Aura framework. It’s a different framework which will co-exist with Lightning Components. Think Lightning Web Component model as an abstraction over the Web Components.
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps. Custom components and widgets build on the Web Component standards, will work across modern browsers, and can be used with any JavaScript library or framework that works with HTML
.
Lightning Web Component Bundle
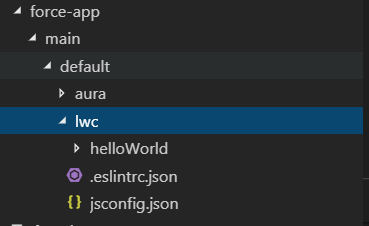
Once you start with the Quick Start: Lightning Web Components trailhead, you will notice that bundle structure of Lightning Web Components is different compared to Lightning Components.
Once you have updated the CLI to the LWC plugin in VS Code, you are good to create a new Project. Once you create a new project, you will notice the Project gets created with /lwc folder with two JSON files for lint support and the jsconfig file to identify the /lwc as a JS project. This folder is created parallel to aura folder which is used for lightning component.
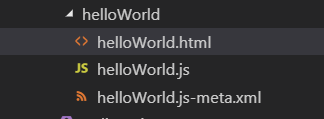
Now, when you create a new Lightning Web Component, you will see the files created as below following the HTML Template Element Specification and ES Modules Specification of Web Components
Welcome to the good old HTML files with external js files. Comparing this with the Lightning Component bundle, the .html file replaces the .cmp file and that the controller and helpers are now merged in the .js file. I feel this structure is better than existing lightning component structure.
The meta.xml has metadata for the bundle and you can specify the availability of the component across the application, example app page, record page, etc.
What happens to Lightning Components?
Lightning Components will continue to exist in parallel to Lightning Web Components. It’s something similar when Lightning Components were available and we started thinking that if it’s going to replace Visualforce pages.
As VF pages and Lightning Components co-existed, now they are being joined with Lightning Web Components. It will be more of a choice of the framework that you will want to choose when building UI components. With the standard Web development model, it looks like Lightning Web Components definitely will be the choice in future.
Summary
With the growing need of (Web) Standards, definitely Lightning Web Components will be the choice of model to customize UIs in Salesforce in future. Developer has to learn ECMAScript 6 also for better understanding of lightning web component.