While developing new enhancement or user story we introduce lot of new features in Salesforce Application. Before doing changes in existing system, we need to analyze referenced objects. We can not easily identify referenced objects.
Salesforce has introduced new object MetadataComponentDependency in Tooling API to resolve this problem. We can get references of all custom objects like fields, class or lightning components using this new object.
We can also utilized this object to identify unused metedata so that it can be removed from org to increasing code limit.
Let us see, how we can get dependency of metadata object. In this blog, I have created Lightning Web Component to show dependency based on selection of type of metadata like field, apex class or lightning component.
Steps:
- Get Custom Field, Class and Lightning Bundle Detail
- Get Dependency using Dependency API
- Show Dependency on Lightning Web Component
- Export Dependency data as CSV
1. Get Custom Field, Class and Lightning Bundle Detail
Let us collect detail of custom objects in salesforc org. We can use standard objects like ApexClass, AuraDefinitionBundle and Tooling API objects to get those information.
a. Custom Fields:
We can get custom field detail using CustomField tooling object. Field TableEnumOrId of this object is used to check this field belongs to which object. In case of standard object we will get object name like ‘Account’ or ‘Contract’, in case of custom object we will get object id for table name.
SELECT Id,DeveloperName,TableEnumOrId from CustomField
As we want to show object as first drop down and then field drop down. We have to get custom object label instead of id from above TableEnumOrId. We can use other Tooling API object CustomObject for this.
SELECT Id,DeveloperName from CustomObject
We can relate CustomObject.Id with CustomField.TableEnumOrId to get custom objects’ label.
We can do this comparison in LWC component to get custom object label.
// To Get Label for Standard Object
var obj=objs.find(x => x.Id === this.objectFields[i].TableEnumOrId);
if(obj!=undefined)
{
label=obj.DeveloperName;
}b. Apex Class
We can get list of apex class using ApexClass object.
Select Id,Name from ApexClass
c. Lightning Component
We have AuraDefinitionBundle object which we can utilized to get lightning component detail.
Select Id,DeveloperName from AuraDefinitionBundle
2. Get Dependency using Dependency API
We can get dependency of any custom object using MetadataComponentDependency object of tooling API. This object is still in beta version but it is available for Developer/Administrator after Summer 20 Release.
We can use below query in Tooling API to get dependency of any metadata.
Select MetadataComponentId, MetadataComponentName, RefMetadataComponentName, RefMetadataComponentId,MetadataComponentType from MetadataComponentDependency where RefMetadataComponentId=\'id\''
Replace id with any metadata entity id.
3. Show Dependency on Lightning Web Component
We have got custom metadata from first step and dependency from second step. Let us show those information on Lighting Web Component.
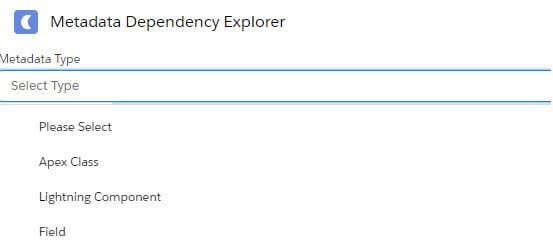
We can add dropdown to show type of entity like field, apex class and lightning component.
@api
get types() {
return [
{ label: 'Please Select', value: '' },
{ label: 'Apex Class', value: 'apex' },
{ label: 'Lightning Component', value: 'lightning' },
{ label: 'Field', value: 'field' },
];
} <lightning-combobox name="metdataType"
label="Metdata Type"
placeholder="Select Type"
options={types}
onchange={handleType}>
</lightning-combobox>Based on selection of type of metedata, We can show respective drop-down like Apex Class or Lightning Component or Object and Field.
We can call apex method using wire api and transform data based on our requirement.
import getDepdency from '@salesforce/apex/DependencyController.getDepdency';
getDepdency({ id: objectId})
.then(data => {
if (data) {
this.fields=data;
this.error = undefined;
} else if (error) {
this.error = error;
}
})4. Export Dependency data as CSV
We can download dependency result data as CSV or other format. I have used CSV for downloading data.
let csvContent = "data:text/csv;charset=utf-8,";
this.fields.forEach(function(rowArray) {
let row = rowArray.MetadataComponentName+","+rowArray.MetadataComponentType+",";
csvContent += row + "\r\n";
});
var encodedUri = encodeURI(csvContent);
var link = document.createElement("a");
link.setAttribute("href", encodedUri);
link.setAttribute("download", "Dependent.csv");
document.body.appendChild(link);
link.click();IMPORTANT STEP:
We have to call Tooling API from Lightning Web Component so refer post CALL TOOLING API FROM LIGHTNING WEB COMPONENT. You can use Default scope refresh_token full in Auth Provider and Named Credential, if you don’t want to change user.
Complete Code:
Lighting Web Component :
Apex Code:
Demo Video:
References:
https://releasenotes.docs.salesforce.com/en-us/summer20/release-notes/rn_feature_impact.htm
https://developer.salesforce.com/docs/component-library/documentation/lwc
https://developer.salesforce.com/docs/atlas.en-us.api_tooling.meta/api_tooling/
Related Posts
Salesforce DevOps for Developers: Enhancing Code Quality and Deployment Efficiency
Apex Code Coverage In Custom Object
Get All Used Custom Metadata Detail
Find Referenced Metadata using Salesforce Dependency API
Extract list of all fields from Page Layout



5 Comments
Pingback: Get All Used Custom Metadata in Salesforce | SalesforceCodex
Hi, I have tried your code I am getting error Unable to build Lightning Component source for markup://c:wireGetObjectInfo: Invalid suffix: json.
Hello Shaktivel,
Please try solving using this post https://salesforce.stackexchange.com/questions/340357/unable-to-build-lightning-component-source-for-markup-chelloworldlightningweb
Thank You,
Dhanik
Hi, I tried this but it is now showing this error
System.JSONException: Malformed JSON: Expected ‘{‘ at the beginning of object
Class.DependencyController.getDepdency: line 69, column 1
Class.DependentInfo.parse: line 30, column 1
Hello Greed,
Please check your response once. Are you getting List or single object? based on response you have to do deserilization. You can find similar solution at https://salesforce.stackexchange.com/questions/178810/malformed-json-expected-at-the-beginning-of-object
Thank You,
Dhanik