Many times we have requirements to update or show detail on other components based on the action of the first component. Like we can have one component which will show a list of accounts and on selection, we will show the address of that account on a map. This post will explain to create a dynamic interaction between two LWCs.
To accomplish the above requirement we can have the below solutions
- Use events interaction
- Use Method handler
- Use Dynamic Interaction
The top two approaches are completely code-based and tightly coupled with each other. The last approach (dynamic interaction) is a combination of custom development and admin configuration. We will focus on the last approach in this post. Before starting the code logic, let us see what is dynamic interaction.
Dynamic Interactions are a new way to interact with each other within same app page. An event occurring in one component on a Lightning page can update other components on the page.
Dynamic Interactions has four important building blocks.
- Event—Anything that can trigger an interaction, such as a save button click or a change in a picklist value.
- Interaction—An activity that happens between the source and the target. Basically what interaction we are doing between components.
- Source—The item triggering the event. It can be Lightning web components or Dynamic Actions Bar components.
- Target—The item that’s the target of the interaction. Any component on a Lightning page can be a target.
Let us implement logic to handle our business requirements.
1. Source Component:
First component is the account list component which will show all accounts. It will also create an event that will propagate the event to the second component for action.
Apex Class:
LWC:
Let us create a source LWC component. We are using lightning-datatable component to show the list of accounts. On record selection itemselected event is fired using datatable row selection event.
Apex Class AccountSelector is used to retrieve accounts.
Dynamic Interaction Creation:
As this LWC is a source component, we have to create events and properties which need to send to the second component. File accountSelector.js-meta.xml targetConfig has event and property definition. We will see the configuration last when we test it.
2. Target Component
Let us create a target LWC component that will show the address on the map for the selected record from the source component. We are using recordid property to get address information for that account and this address information is shown on lightning-map component.
Apex Class:
Above created apex class will be used for this component as well.
LWC:
Configuration Properties:
Create properties for setting recordId from dynamic interaction.
Test Dynamic Interaction:
Let us test dynamic interaction by configuring it on the lightning app builder page.
Create one lightning app builder page or use any existing app builder page. I have created a page with two sections. One section is containing the source component (accountSelector) and a second section shows the target component (accountAddress).

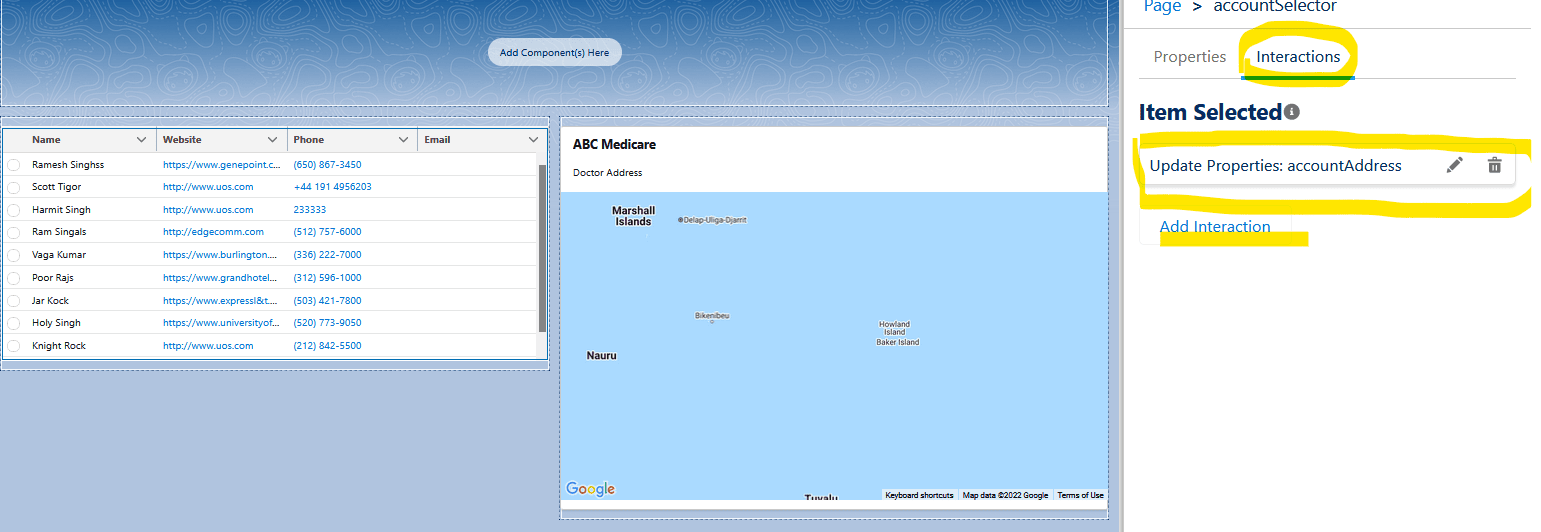
To configure dynamic interaction, select accountSelector and click on interactions on the right side.
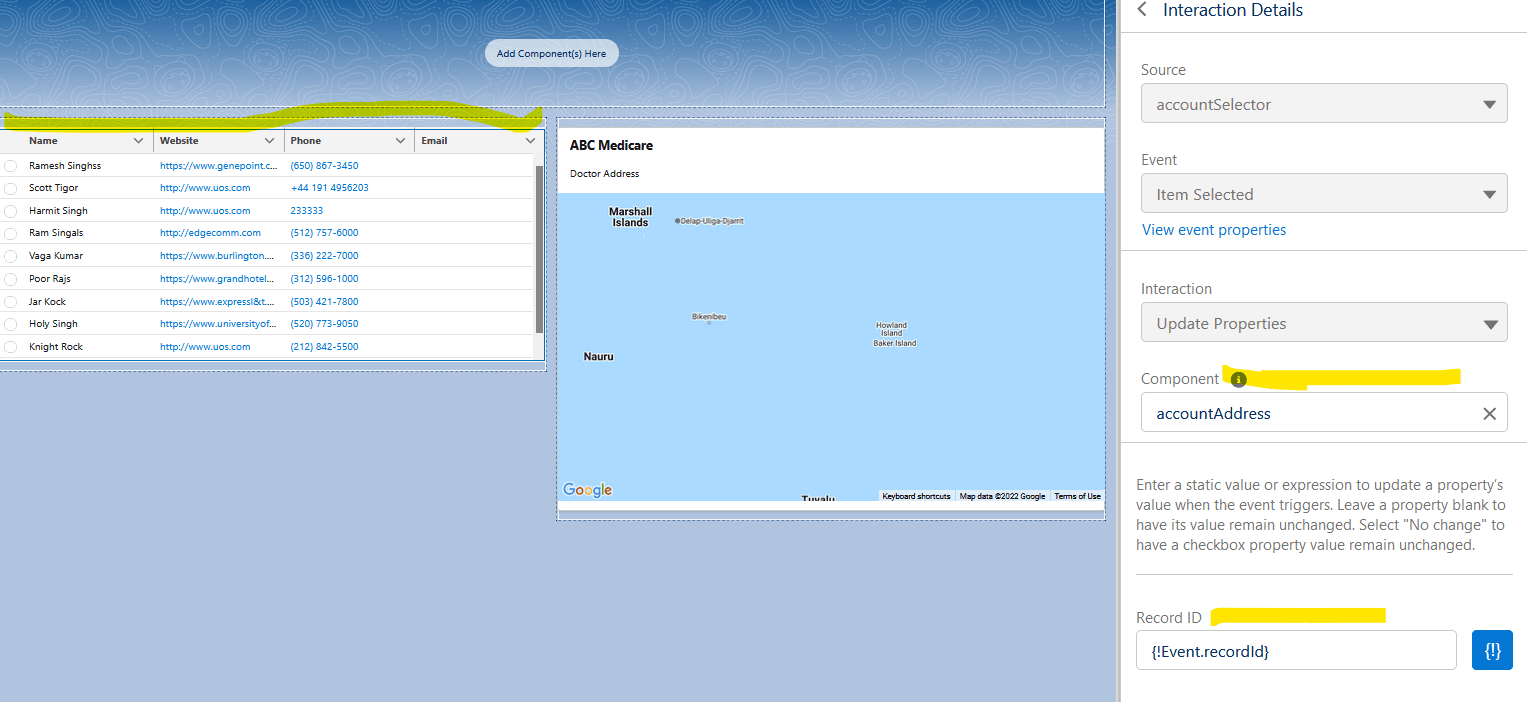
Create new interaction similar to the below image. if we have a single event and properties by default Event and Interaction will be selected. Select target component from component picklist and in Record Id properties set value {!Event.recordId}, recordId (Record Id) is public properties created in target component.

Demo:
Related Post:
Communicate Across Salesforce UI Technologies with Lightning Message Service
Generic DataTable in Lightning Web Component
References:
Introducing Dynamic Interactions, the Latest Low-Code Innovation for Salesforce Platform
Configure a Component for Dynamic Interactions in the Lightning App Builder


3 Comments
Pingback: 20 Most Popular Salesforce Admin & Developer Blogs 2022 | Salesforce Ben
Pingback: Integrate Google reCaptcha v3 into the Salesforce Sites
Pingback: How to Export Data in Excel with SheetJS in LWC