Businesses need to capture images in Salesforce to handle many use cases to support customer service. Salesforce has given functionality to capture images using some customization in Lightning Web Component, Aura Component and classic Visual Force Page. Lightning Web Component and Aura component use HTML5’s mediaDevices features to capture images but they will not use Mobiles’ Native Camera. Visual Force Page has capability to use native mobile camera to capture images. This post will use Visual Force code to capture Images in Salesforce.
To check the Aura component for Capturing Images you can refer to our other post Capture Image using WebCAM in Lightning Component
Use Cases for Capturing Images in Salesforce
We can have many use cases for capturing images in Salesforce. Few use case are below
1. Image capture can be used by field service agents to document service requests, equipment damage, or finished work. Images can assist technicians in diagnosing problems, providing proof of accomplished work, and ensuring quality control.
2. Images can be used as visual evidence in a wide range of instances, including insurance claims, court disputes, and compliance checks
3. Images can be used to identify and recognise customers in customer relationship management (CRM).
4. Images can be used to demonstrate compliance with safety, environmental, or industry-specific requirements in regulated industries.
5. Images can enhance communication within Salesforce records.
There could be other use cases for capturing images in the Salesforce Mobile App.
In this post, we will add functionality to capture image and save that captured image in current record automatically.
Steps for Developing Custom Component to Capture Images
- Create an Apex Class to Save the Image
- Develop a Visual Force Page to Capture the Image
- Test Functionality
1. Create an Apex Class to Save the Image
Create an apex class that will save the captured image in the Salesforce File and add a Content Document Link for the current record so that it will appear in the record attachment.
2. Develop a Visual Force Page to Capture the Image
Visual Force has apex:inputFile control to show the mobile’s native camera feature. We will use this component to develop our functionality. We have to use this control like below on the visual force page.
<apex:inputFile id="file" accept="image/*;capture=camera"/>
By default, this component will show the file upload component, we can hide this and use a button or image to capture the image.
actionFunction will call saveFile apex method immediatly after image is captured. No additional button click is required. If you want additional button click, add it on page and perform action on it.
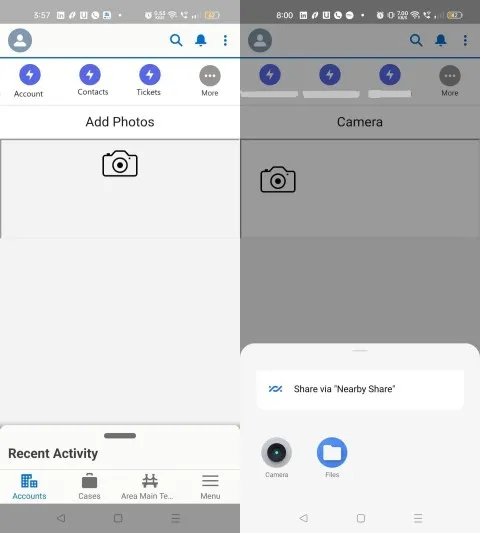
3. Test Images
Below two images shows, process to capture image using Salesforce Mobile. First image will just show image icon to capture images. When clicked on image, it will open Mobile Camera to capture image.

References:
Use Salesforce for Android and iOS to access to the camera
Capture Image using WebCAM in Lightning Component
Similar Posts:
Enhance Salesforce File Security with FileEvent
Integrate Slack in Salesforce for Real-Time Notifications
Exploring GraphQL API in Salesforce
Text translation in Salesforce Using Apex
Low Code Integration for Text Translation using SysTran API
Extract Demographic Detail using Trestle Reverse Phone API
Salesforce DevOps for Developers: Enhancing Code Quality and Deployment Efficiency

