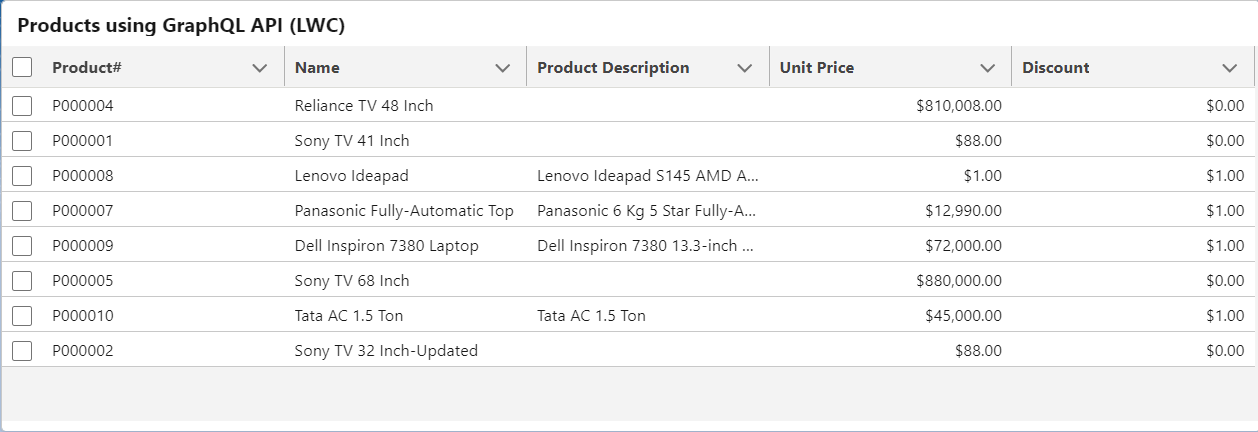
GraphQL improves web development by providing more efficient data fetching, greater flexibility for frontend demands, simplified backend development, improved developer experiences, support for real-time data, and technology agnosticism. These benefits make it a valuable tool in current web development. In this post, we will fetch data using GraphQL in the Lightning Web component and display data in tabular format.
Refer to our other posts Generate GraphQL Query in Salesforce Apex and Exploring GraphQL API in Salesforce for using GraphQL in Salesforce Apex.
GraphQL API in Lightning Web Component
Using GraphQL Wire Adapter, we can query Salesforce data using SOQL-like queries. We can also add filtering and data aggregation in GraphQL queries. Lightning Data Service will handle queried data so we can leverage its caching mechanism as well.
Check out this post for the Benefits of the GraphQL Wire Adapter.
How to use GraphQL Wire Adapter in LWC?
We can use GraphQL Wire Adapter in Lightning Web component using the below 2 steps
- Create a query to show data in tabular format. You can check Generate GraphQL Query in Salesforce Apex also to generate the query. You can use the Altair or Postman tool to validate the query.
- Import Salesforce GraphQL Wire Adapter (
graphql) and tagged template function (gql) in LWC code.gqlidentify GraphQL queries andgraphqlwire adapter used to retrieve the results of your GraphQL query. Data is automatically retrieved and emitted back to your component.
When the record is returned it shows data in the below format
[
{
"Id": "a032v00006W05QBAAZ",
"Name": {
"value": "Reliance TV 48 Inch"
},
"UnitPrice__c": {
"value": 810008
},
"Discount__c": {
"value": null
},
"Product_Description__c": {
"value": null
},
"ProductNum__c": {
"value": "P000004"
}
}
]
Based on our requirements, we can format the result. For this post, we will create an object array that will shown in the datatable component. Records are retrieved using node data.uiapi.query.Product__c.edges similar to the below LWC code.
LWC Code
This code will retrieve product records having a quantity greater than 0. The returned result is shown as a data table. We can use any filter criteria based on business requirements.
Demo Page

Reference
GraphQL API for Lightning Web Components
Related Posts
Exploring GraphQL API in Salesforce
Generate GraphQL Query in Salesforce Apex
Dynamically Instantiate Components in LWC
Low Code Integration for Text Translation using Systran API
Extract Demographic Details using Trestle Reverse Phone API
Verify Phone in Salesforce using VeriPhone API
Named Entity Recognition using Salesforce Einstein API


2 Comments
Hello Dhanik,
I’m using GraphQL wire adapter in LWC to fetch large number of data. But unfortunately it only returns first 10 records. I don’t want to specify the first parameter as that would make it static. I want it to dynamically fetch all data without specifying the first parameter in GraphQL Query. Can you please help me with this?
Sample GraphQL Query
get productQuery() {
if (!this.pricebookId) return undefined;
return gql`
query GetProducts ($pricebookId : ID!) {
uiapi {
query {
PricebookEntry(where: {
Pricebook2Id: { eq: $pricebookId }
IsActive: { eq: true }
}
orderBy: {
Name: { order: ASC }
}
) {
edges {
node {
Id
Product2Id {
value
}
Name {
value
}
ProductCode {
value
}
UnitPrice {
value
}
}
}
}
}
}
}`;
}
Best Regards,
Vishal Shukla
Hello Vishal,
Let us connect to resolve your issue. You can connect using this link https://topmate.io/dhaniksahni/794312
Thank You,
Dhanik