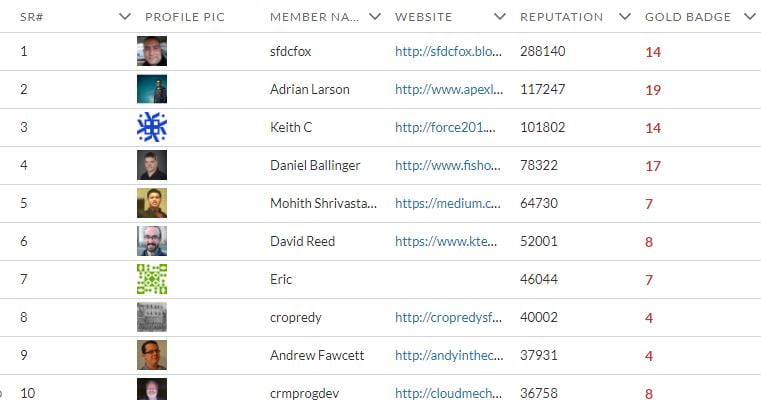
Showing image in data table is one of major requirements in projects. In this post, we will see how we can show image in Lightning Web Component Data Table. In last blog Integrate Salesforce Stackexchange using Lightning Web Component and Apex I have created community to show Salesforce StackExchange user list. Let us add profile picture of user in same community.
By default datatable does not support image data type. We have to create custom data type for image in Lightning Web component.
Steps for creating custom data type
- Custom Control Creation
- Extend Lightning Data Table
- Use extended data table in Component
1. Custom Control Creation
Create custom control for showing profile pics. For this we need to create a lightning web component with below code. We are using img control to show profile pic and source for this image will be passed at runtime using @api parameter.
2. Extend Lightning Data Table
We have to extend lightning data table to show image in table row. Create another Lightning Web Component named ‘salesforceCodexDataTable’ . Create imageTableControl.html in same folder to use above created image control to show profile pics. This file is used as custom type while extending data table.
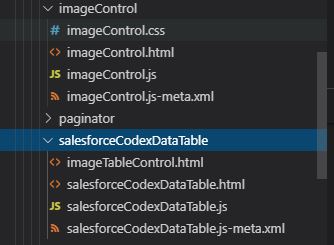
Folder structure for custom components:
3. Use extended data table in Component
After image custom data type is created for data table. Let us use this in component to show profile pics of Salesforce Stack Exchange User on community portal.
Here we have used image type to show profile pic in line no 3. fieldName: ‘profile_image‘ is having profile image url which is passed to image control as source url.



27 Comments
awesome post
Can you please show the complete implementation?
Hello,
It is complete implementation. Few steps are written in blog https://salesforcecodex.com/2019/10/integrate-salesforce-stackexchange-using-lightning-web-component-and-apex/ and rest in this blog. Please try using implementing using both blogs. Let me know, if you find any issue.
Thank You,
Dhanik
hey
can you show the apex side as well and in which cmp you added that?
Hello Neha,
Apex detail is shown in blog https://salesforcecodex.com/2019/10/integrate-salesforce-stackexchange-using-lightning-web-component-and-apex/ which is mentioned in this blog as well. Please check that blog.
Let me know, if it is not working.
Thank You,
Dhanik
Hello Dhanik,
In imageTableControl.html you have the url attribute set to value, yet it looks like value is never defined in the js. How does this work? I ask because I notice you are hardcoding the alt-text as “Image Not Found” and I would like to know how to pass an alt-text through as well.
Thank you
Hello Charles,
Url values is passed from data table records in showProfile.js. Please check https://salesforcecodex.com/2020/04/extend-lightning-datatable-with-file-upload-element-in-lightning-web-component/ for passing Alt-text through parameter. You can use typeAttributes for this purpose.
Thank You,
Dhanik
https://salesforcecodex.com/
I am also getting “Image not found”.Can you please help me out?
Hello Dimple,
If you still facing issues, ping me on Linkedin and we will resolve your issue.
Thank You,
Dhanik
Pingback: Extend datatable in Lightning Web Component | SalesforceCodex
Great post Dhanik!
In this case how would you propagate click in imageControl component to showProfile component? It is useful for one of the projects i’m doing right now
Great post Dhanik!
In this case how would you dispatch an onclick event from imageControl to showProfile component?
Thank You Shiran,
You can add events for this. Checkout post https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.events_handling for this.
Thank You,
Dhanik
Hi folks,
Awesome article. Can we use this solution for lighting tree grid.
Yes Hassan, As per documentation lighting-tree-grid is not supporting custom data type so you will not able to do this. You can try your custom tree grid control.
Thank You,
Dhanik
Thank You Abhilash.
Regards
Dhanik
Hi Dhanik,
We are getting following error,
LWC1011: Failed to resolve import “./imageTableControl.html” from “salesforceCodexDataTable.js”. Please add “imageTableControl.html” file to the component folder.
please help us to resolve this issue.
Thanks,
Vishnu
Hello Vishnu,
imageTableControl.html should be in same folder as salesforceCodexDataTable is. If not then add proper path in importing it in SalesforceCodexDataTable js.
Thank You,Dhanik
Hey dhanik,
I’ve a similar scenario of displaying picklist field on editable lightning-datatable. When i used the above approach picklist values are not displaying in edit mode . Can you please help
Hello Mounika,
If issue still exist, we can connect in a meeting to see issues.
Thank You,
Dhanik
Pingback: LWC Datatable with custom data type not rendering as supose
Pingback: LWC Datatable with custom data type not rendering as supose – GrindSkills
Pingback: LWC Datatable with custom data type not rendering as supose - Code Solution
Hi Dhanik in the place of image it is showing image link where i want to change
Hello Kari,
You have to see if js is loading properly or not. If the issue is not resolved, ping me on LinkedIn.
Thank You,
Dhanik
Hello Varsha,
You can check post https://salesforce.stackexchange.com/questions/310845/how-to-make-the-icon-on-a-data-table-clickable-in-lwc for your issue.
Thank You,
Dhanik
Pingback: File Related List in Lightning Web Component | SalesforceCodex