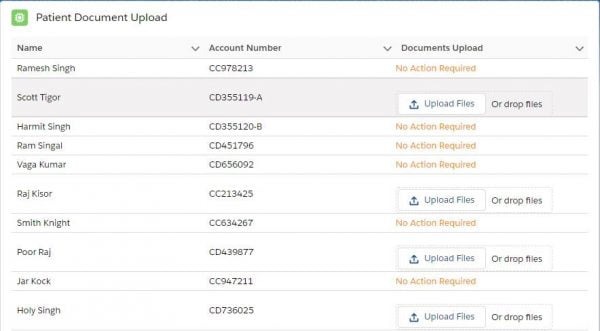
Recently we got a requirement to show list of account for getting status of uploaded document. If document is already uploaded then list will show ‘No action required’ otherwise it will show file upload control.
As per requirement we have to show list or table of records so we can extend standard lightning-datatable with conditional file upload control. Let us how we can extend lightning-datatable with file upload control.
There is another blog https://salesforcecodex.com/2019/10/show-image-in-lightning-web-component-data-table/ which show how to add image control in lightning-datatable.
We can use similar concept to add file upload control in lightning data table.
Steps for extending lightning-datatable
- Create component which show lightning-file-upload control
- Extend lightning-datatable with above component
- Use extended lightning-datatable to show requirement
1. Create component which show lightning-file-upload control
create LWC component which will show conditional lightning file upload. This condition is defined as @api property and its value is passed from lightning-datatable record. Basically we need to show file upload control for account which has not uploaded document. So we need current record’s document status.
2. Extend lightning-datatable with above component
Let us extend lightning-datatable so that it will add file upload control in one of column. For extending any control we can use below code
FileUploadDataTable extends LightningDatatable
See comment in below code where we have created custom type from LightningDatatable.
static customTypes = { //it show that we are creating custom type
fileUpload: { // type of custom element
template: documentUploadRender, // Which html will render
typeAttributes: ['acceptedFileFormats','fileUploaded'] // attribute of custom type
}
};
3. Use extended lightning-datatable to show requirement
We have created new type by extending lightning-datatable. Let us see how we can use that component. For showing list in data table we have fetched account list.
public class AccountController{
@AuraEnabled
public static List<Account> getPendingAccounts() {
return [SELECT Id,Name, AccountNumber,IsDocumentComplete__c from Account];
}
}
We have custom element fileUpload in lightning-datatable. We can add attribute which we have created in above step. We have to set value in fileUploaded attribute of custom type. we can set value like fileUploaded:{fieldName: ‘IsDocumentComplete__c’} in column list.
{ label: 'Documents Upload', type: 'fileUpload', fieldName: 'Id', typeAttributes: { acceptedFileFormats: '.jpg,.jpeg,.pdf,.png',fileUploaded:{fieldName: 'IsDocumentComplete__c'} } }
Let us show these records in new data table.
Demo Page:
Reference:
https://developer.salesforce.com/docs/component-library/bundle/lightning-datatable/example
http://salesforcecodex.com/2019/10/show-image-in-lightning-web-component-data-table/
Related Posts:
Generic DataTable in Lightning Web Component
Single Row Selection in Lightning Datatable
Update:
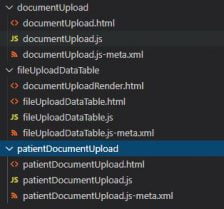
Folder Structure for these components:




19 Comments
When we are using multiple columns in this data-table, the CSS is not auto handled. Header column size varies with content of the column. Can you please suggest how to control the CSS for the same.
Hello Shubham,
Please try with column-widths-mode property. Refer documentation https://developer.salesforce.com/docs/component-library/bundle/lightning-datatable/specificationhttps://developer.salesforce.com/docs/component-library/bundle/lightning-datatable/specification for this.
Thank You,
Dhanik
HI,
This issue coming while deploying file upload component.
force-app\main\default\lwc\fileUploadDataTable\fileUploadDataTable.js LWC1011: Failed to resolve import “./documentUploadRender.html” from “fileUploadDataTable.js”. Please add “documentUploadRender.html” file to the component folder.
Hello Vignesh,
You have to add documentUploadRender.html in fileUploadDataTable lwc component folder.
Please try this. It will work.
Thank You,
Dhanik
I have also updated blog to show folder structure of all components.
Thank You,
Dhanik
Hi Vignesh,
This LWC1101 error happened to me and I ended up on this blog post. There seems to be an issue if the template filename (in your case ./documentUploadRender.html’) has more than one capital letter in camelcase. I ended up renaming my template to use all lowercase and it finally worked, for example ./progresstemplate.html – hope this helps. I spent almost an hour trying to call it progressBarTemplate.html. I will note that I think this will work with one uppercase letter, but not two. I couldn’t find any documentation on this issue so I wanted to add a comment on the top result.
Thank You Nathan for sharing info.
Regards
Dhanik
Hi
I have extended LWC datatable with a custom picklist column. It’s designed more like the above code. Only problem is that it is value update is uni direction. value changed in the picklist can be updated to the parent wrapper component’s this.dataRows using event. But if I change the this.dataRows in parent wrapper it’s not reflected in the extended picklist component even after doing this “this.dataRows = […this.dataRows]”.
Hello Venkatesh,
Is dataRows variable is track property? Try using that. If it is not working, Let us connect to resolve your issue.
Thank You,
Dhanik
Hi, was your issue resolved, I am also facing similiar issue. Can you help me to know how the issue was resolved?
Thanks
I have a JSON and in this JSON I have a field that brings information in base64, I receive this value in a LWC, I need to transform this base64 value into an image according to the line it is in the datatable, can you help me with that?
Hello Daniel,
Please check this link for converting base64 to image https://stackoverflow.com/questions/21227078/convert-base64-to-image-in-javascript-jquery
I have also used same in another blogs View Files in Salesforce Lightning Community Portal and Capture Screen using Lightning Component
Thank You,
Dhanik
is there a way to do sorting on this ?
Yes Vivek, It can be done. You can see references from other blog Generic DataTable in Lightning Web Component
Thank You,
Dhanik
how to filter to display only parent related child records with this function
Hello Sai,
You can try filtering in your apex or js.
Thank You,
Dhanik
Pingback: Data Table in Screen Flow - SalesforceCodex
Hi In this method is it possible to Change The Icons Dynamically Based on Rows Value
Yes Krish. It can be done.
Thank You,
Dhanik