Some kind of notification is required on every page of the Salesforce Application. We can have an alert, prompt, or confirm modal notification in LWC to notify some information to the user on screen. Let us create a generic notification component in LWC that can also be used in the Salesforce flow.
We have lightning/alert, lightning/prompt, and lightning/confirm modules that will create different kinds of modals.
| Notification Type | Use |
|---|---|
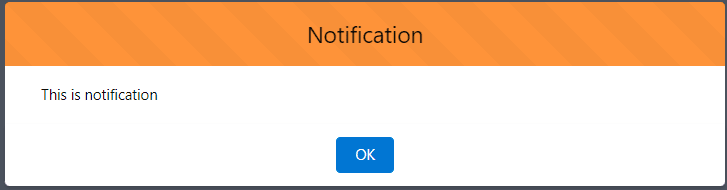
| lightning/alert | This module is used to show a dialog with some notification detail. |
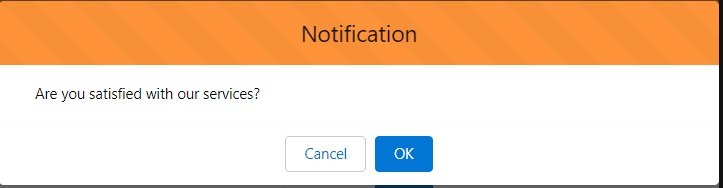
| lightning/confirm | This module is used to get some confirmation from the user before processing further. |
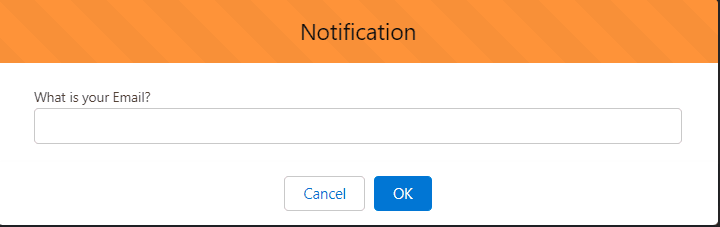
| lightning/prompt | This module is used to collect some information from the user before processing further. |
| toast | Toast can simply provide information to users. |
Using lightning/prompt we can get any kind of input from the user but using lightning/confirm we can get a confirmation with two choices OK or cancel.
Let us create a generic component that will support the above three types of notifications and we can use it anywhere in the application.
- Create a Generic Notification Component in LWC
- Test Generic Component in another LWC
- Test Generic Component in Flow
1. Create a Generic Notification Component in LWC
Let us create a generic notification component that has the capability to show alert, prompt, and confirm dialog boxes.
To make a generic component for notification. We will add below public properties to prepare modal dialog.
- notificationType – the type of model. Options are Alert/Confirm/Prompt/Toast
- message – Notification message
- variant – Header or Header less notification? Options are header/headerless
- header- Header Text
- colorTheme- Color theme for the header. Choose from default, shade, inverse,alt-inverse, success, info, warning, error, and offline
- value- This is the output value of the modal.
- isCallerFlow- This property to check notifications should be shown when the page is loaded.
- autoCloseTime- If notificationType is Toast and you want to close toast with a custom timer then set value in this property
As components can be used in flow as well so after clicking on the button, we should move to the next flow action. For this, we will use flow support events FlowAttributeChangeEvent and FlowNavigationNextEvent.
Component Code:
2. Test Generic Component in another LWC
Let us use the above generic component in another LWC to show alert/confirm/prompt.
Lightning Alert Notification

Lightning Prompt Notification

Lightning Confirm Notification

3. Test Generic Component in Salesforce Flow
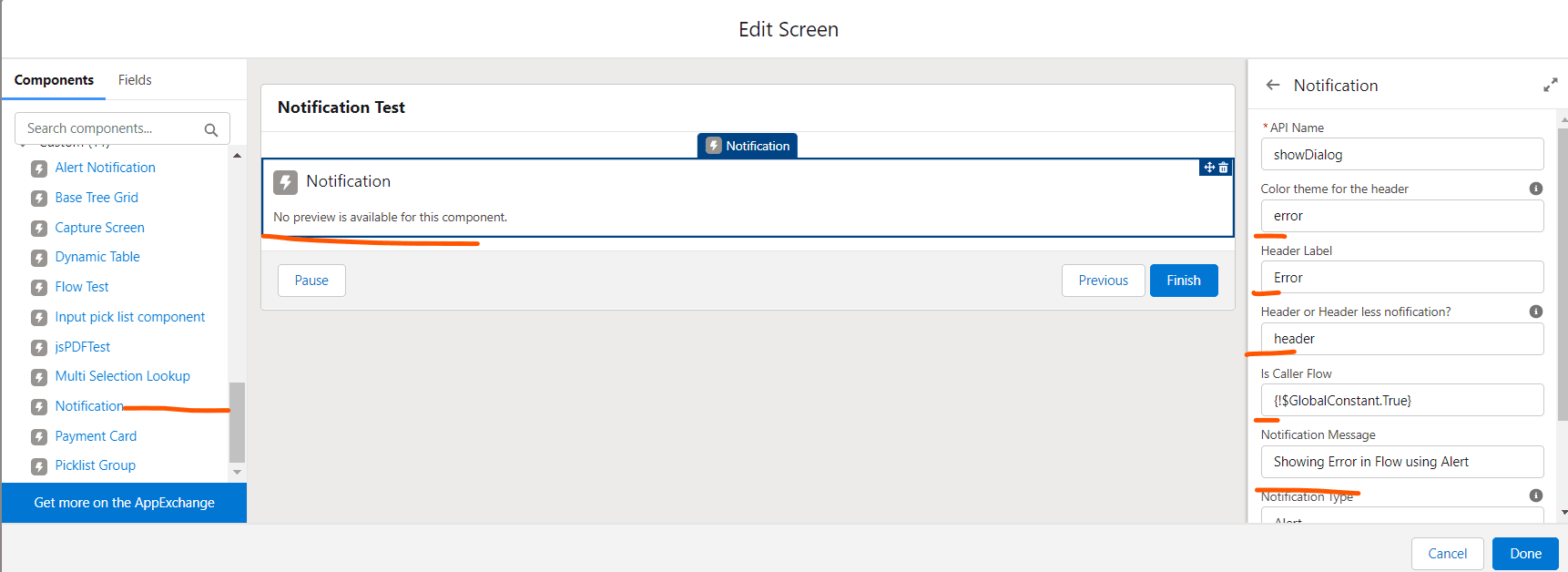
Let us use the above generic component in Salesforce Screen Flow. Put Notification LWC component on-screen component and set below properties
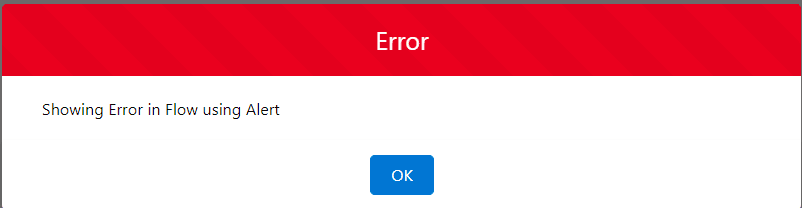
- Notification Type – Alert
- Notification Message – Record is Saved
- Header or Header less notification? – header
- Header Label -Process Completed
- Color theme for the header – success
- Is Caller Flow – true
Set selected value in Manually assigned variables in the Advance section.
Put value property in flow variable to set selected values.

Notification using the above configuration

Toast Notification
Let us set properties like below to test toast notifications.
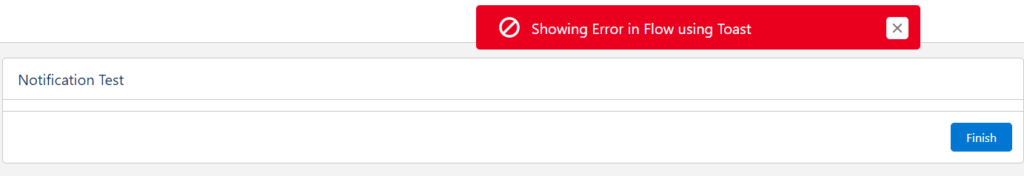
- Notification Type – Toast
- Notification Message – ‘Showing Error in Flow using Toast’
- Header or Header less notification? – header
- Header Label -”
- Color theme for the header – error
- Is Caller Flow – true
- Toast Auto Close Time – 400
You will get Toast like the below image.

Update on Feb 02, 2022 – Added Toast Notification functionality.
References:
Similar Posts
Custom Toast with custom duration In LWC
Generic Multi-Select Lookup Component
Need Help?
Need some kind of help in implementing this feature, connect on linked in profile.


3 Comments
Pingback: sObject Tab icon in Salesforce Apex - SalesforceCodex
Pingback: Integrate Google reCaptcha v3 into the Salesforce Sites
Pingback: How to Export Data in Excel with SheetJS in LWC