Salesforce Stack Exchange is dedicated community site for Salesforce developer to get answers of all question. This community has lot of members who helps in resolving issues. This post is showing how we can get list of all members of this community.
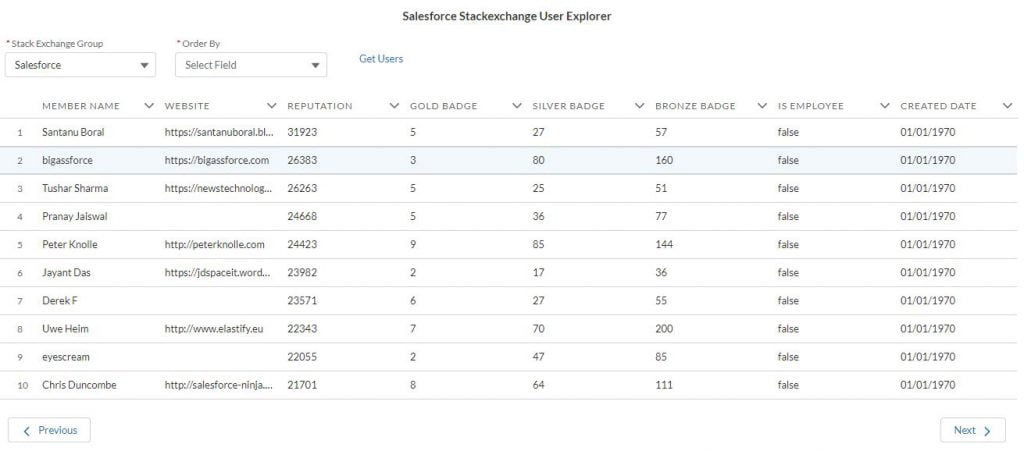
We are using Salesforce Stack Exchange API to get members list using Apex. Members list is being shown using Lightning Web Component in lightning community. I have named this community as Salesforce Stackexchange User Explorer and can be accessed at https://dhanik-stackoverflow-developer-edition.ap15.force.com/stackexplorer/s/
Salesforce Stack Exchange API :
https://api.stackexchange.com/2.2/users API is used to get user list in Apex. We can pass different parameter to this API to get required list. We can do sorting, pagination as well as we can get list of members from other group as well like freelancing, stackoverflow etc.
Apex Code to get members list
We have to create wrapper class to get members list. Wrapper class can be created using https://json2apex.herokuapp.com/
Lightning Web Component to show users
Let us create Lightning Web Component to show list of members. I have created two combo box in this component. One combo box is showing group name like salesforce, stackoverflow and freelancing for which we need to show user.
<lightning-combobox name="progress" label="Stack Exchange Group"
value="" placeholder="Select Group" options={options} onchange={handleChange}
required></lightning-combobox>
get options() {
return [
{ label: 'Salesforce', value: 'salesforce' },
{ label: 'Stackoverflow', value: 'stackoverflow' },
{ label: 'Freelancing', value: 'freelancing' },
];
}
Second combo will show order field name.
<lightning-combobox name="progress" label="Order By" value="" placeholder="Select Field"
options={fields} onchange={handleFieldChange} required></lightning-combobox>
get fields() {
return [
{ label: 'Reputaion', value: 'reputation' },
{ label: 'Name', value: 'name' }
];
}
I have used lightning-datatable to show members list in grid.
<lightning-datatable key-field="id" data={data} show-row-number-column=false hide-checkbox-column columns={columns}></lightning-datatable>
We have to show creation date and badge count on table. For this we have to change JSON data and date format after receiving from Apex.
.then(result => {
for (let i = 0; i < result.items.length; i++) {
let row = result.items[i];
row.silver = row.badge_counts.silver;
row.gold = row.badge_counts.gold;
row.bronze = row.badge_counts.bronze; //create field from dependent object
row.date = new Date(parseInt(row.creation_date.substr(6))); //Format date
}
this.data = result.items;
this.error = undefined;
console.log(result.items);
})
Complete Code of this component
Lightning Web Component for Pagination
We have to create pagination button like next, previous to get next pagination records. I have created another lightning web component for this. Handler of these button is passed from main lightning web component.
Complete Code of this component
Demo Time:
Reference:
https://api.stackexchange.com/docs/users
https://developer.salesforce.com/docs/component-library/overview/components


2 Comments
Hi DHANIK, Thank you for that awesome post, just a quick question I need your help with, for the field that has image , is it returning an HTML tag, like for example ( ) and you reading it, if not , do you know how to read that HTML stage from formula field, please?
Hello,
Not able to understand your query. Please provide one example of the issue.
Thank You,
Dhanik